Comment utiliser l'élément d'inspection
La plupart des gens ne savent pas qu'il existe un trésor d'outils de développement à leur disposition, et qu'il est caché dans leur navigateur préféré.

Chaque navigateur Web offre des outils de développement pour vérifier le codage d'un site Web, cependant, il s'agit d'une entité étrangère pour l'internaute moyen. Après tout, qui veut regarder le codage d'un site Web, n'est-ce pas ?
En fin de compte, il y a beaucoup de choses que vous pouvez apprendre en regardant le codage d'un site Web. Lisez la suite pour découvrir ce que la fonction d'inspection des éléments a à offrir et comment l'utiliser.
Comment utiliser l'élément Inspect dans un navigateur spécifique
La plupart des navigateurs disposent d'outils pour inspecter les éléments d'un site Web, mais ils fonctionnent généralement tous de la même manière.
Utilisation d'Inspect Element dans Google Chrome
- Ouvrez le site Web que vous souhaitez inspecter.

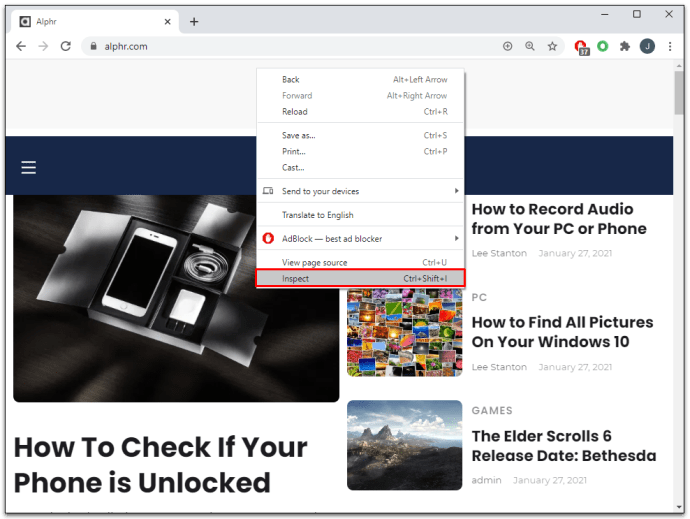
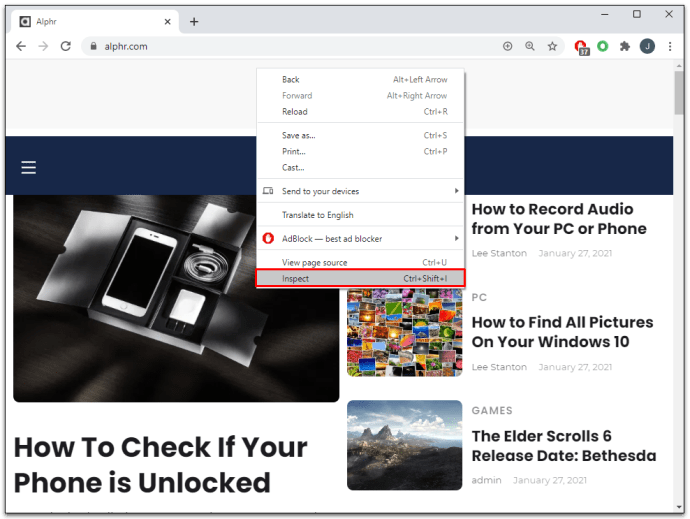
- Faites un clic droit n'importe où sur la page et sélectionnez Inspecter.

OU
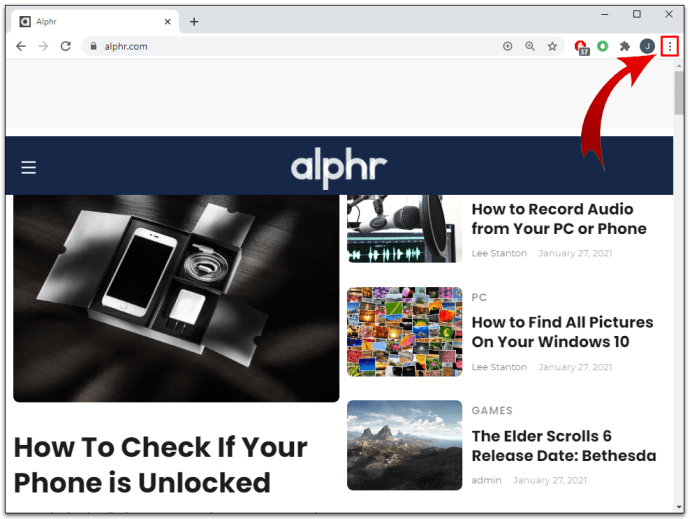
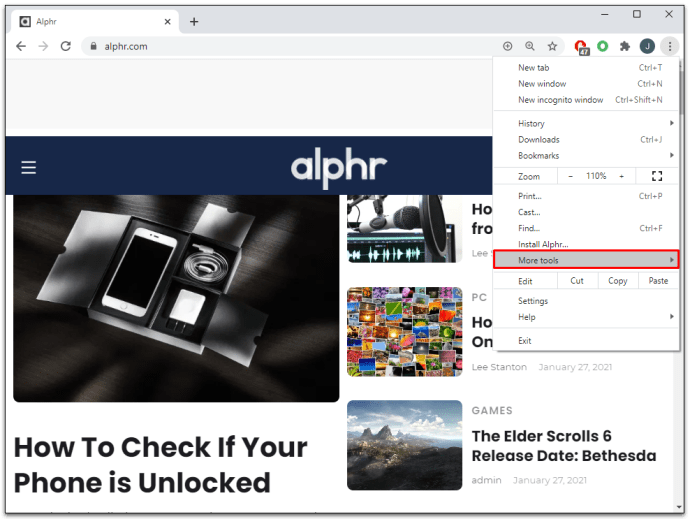
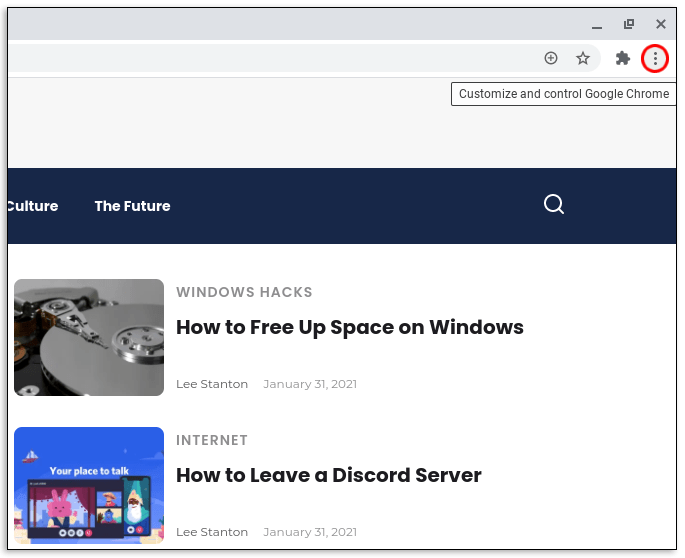
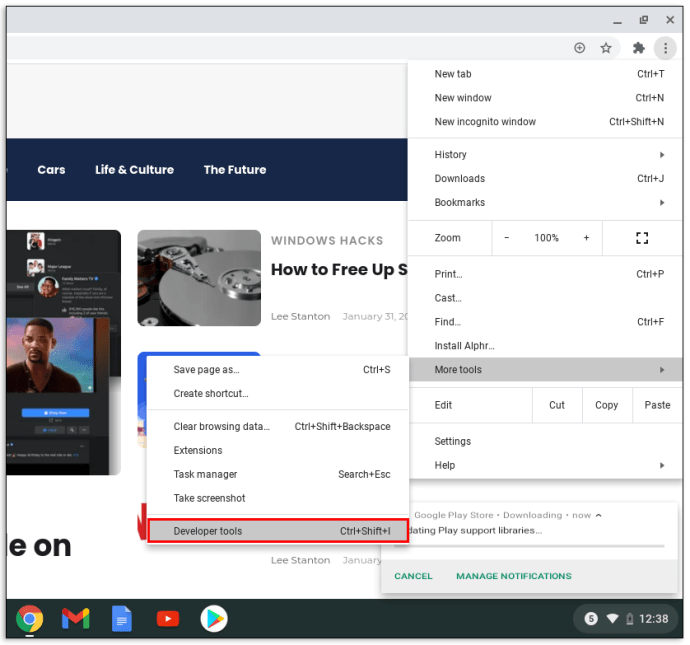
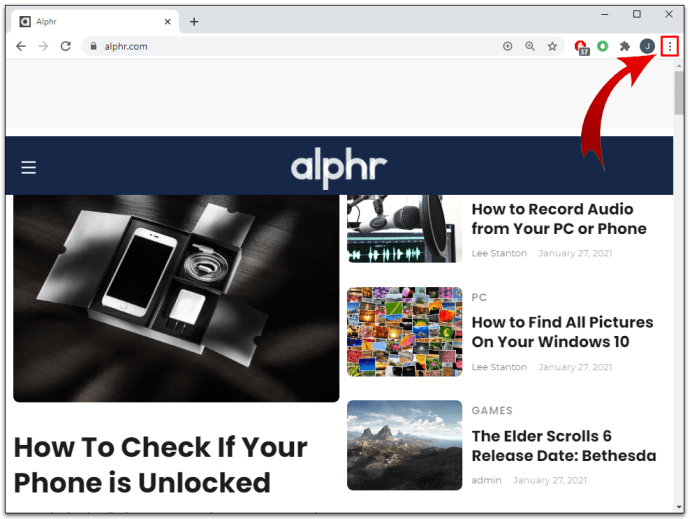
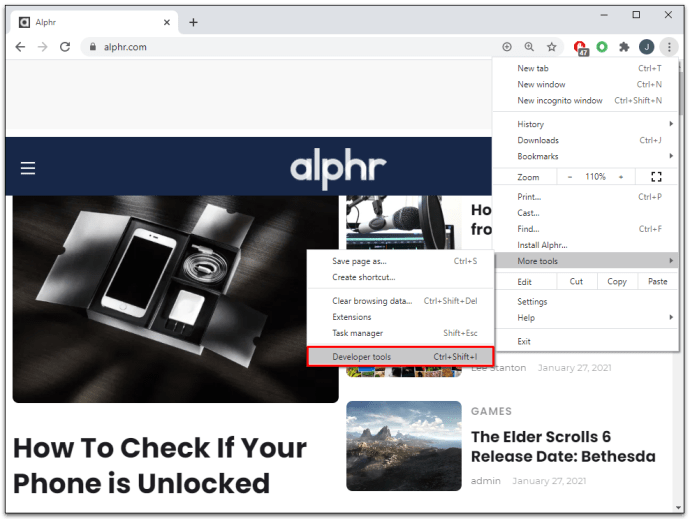
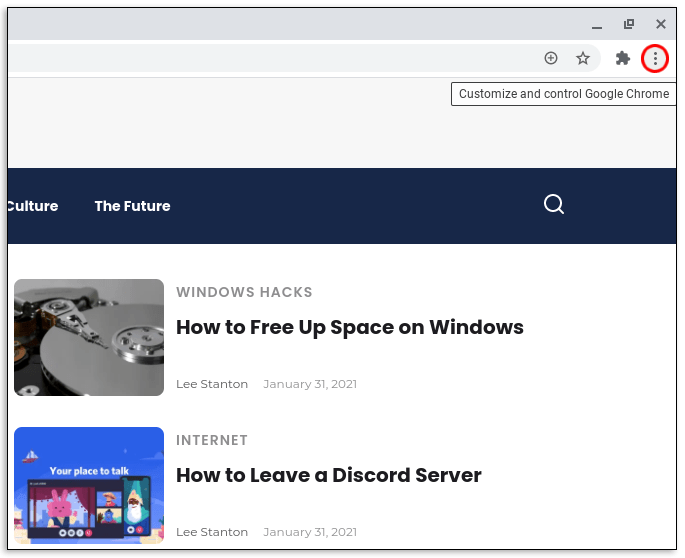
- Cliquez sur les trois points verticaux dans le coin droit de votre barre d'outils.

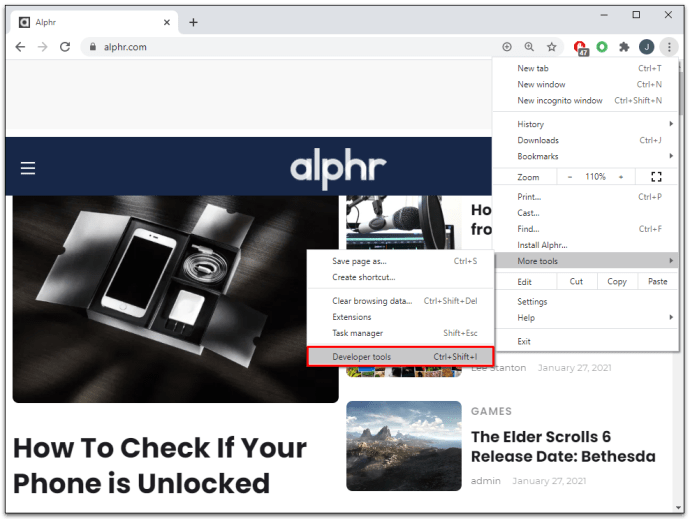
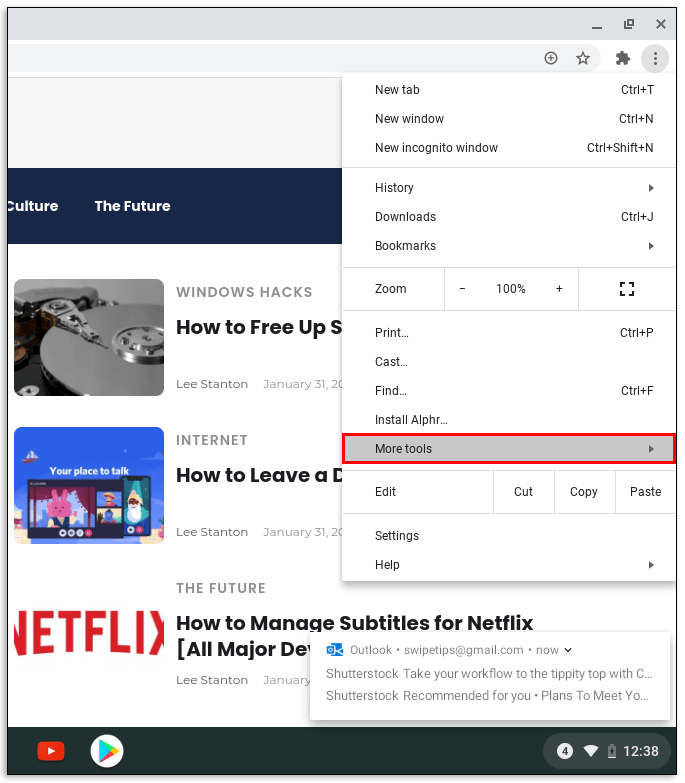
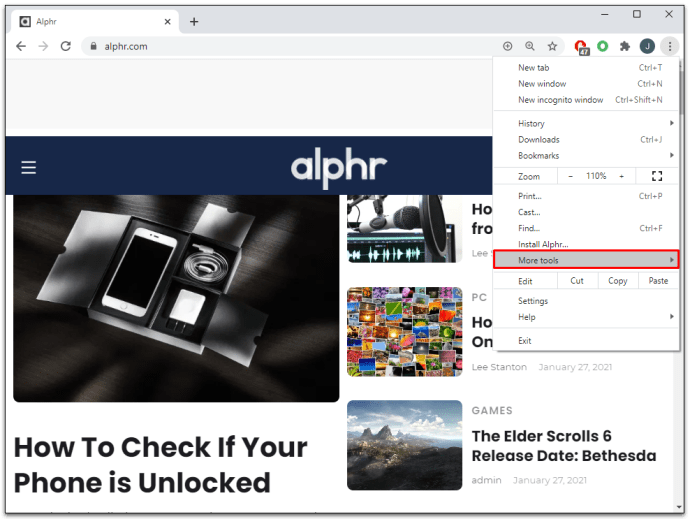
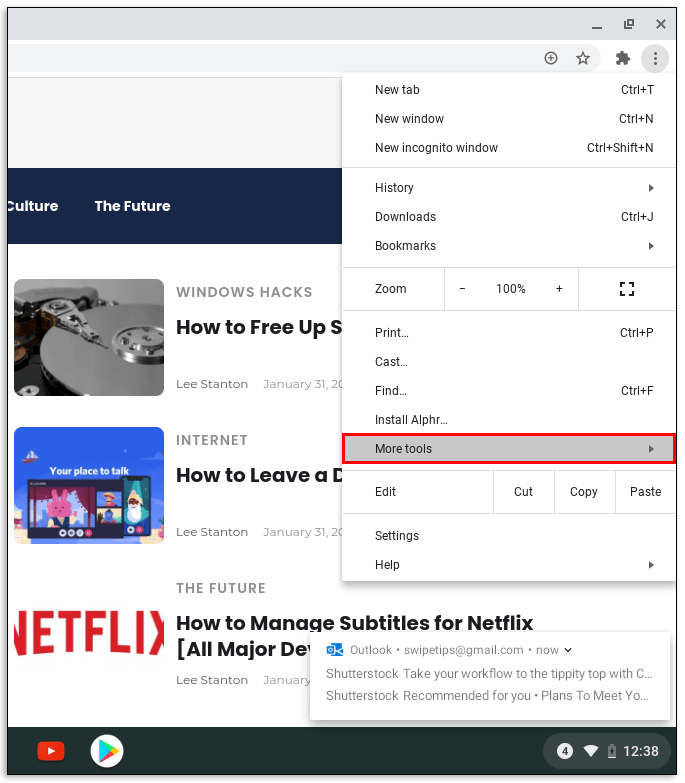
- Aller à Plus d'outils.

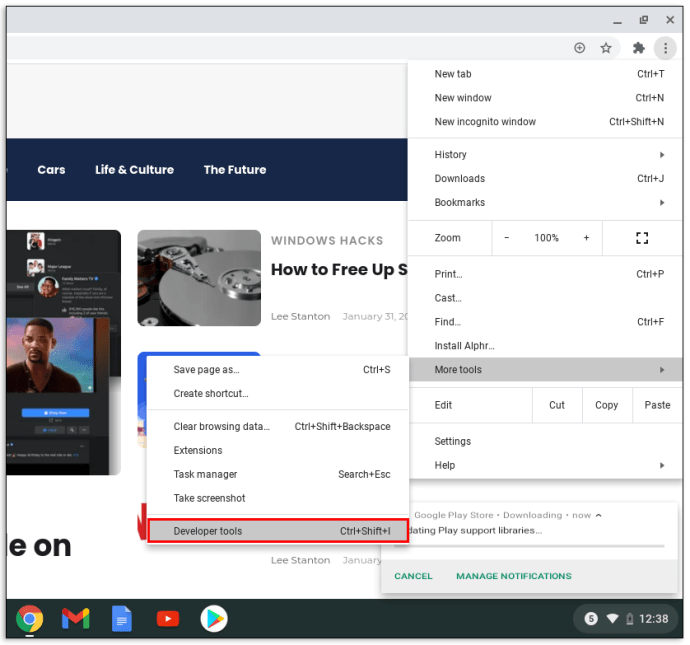
- Sélectionner Outils de développement.

OU
- appuie sur le F12 touche de raccourci clavier sur PC ou CMD + Options + I sur un Mac.
Utilisation d'Inspect Element dans Microsoft Edge
- Ouvrez un site Web.

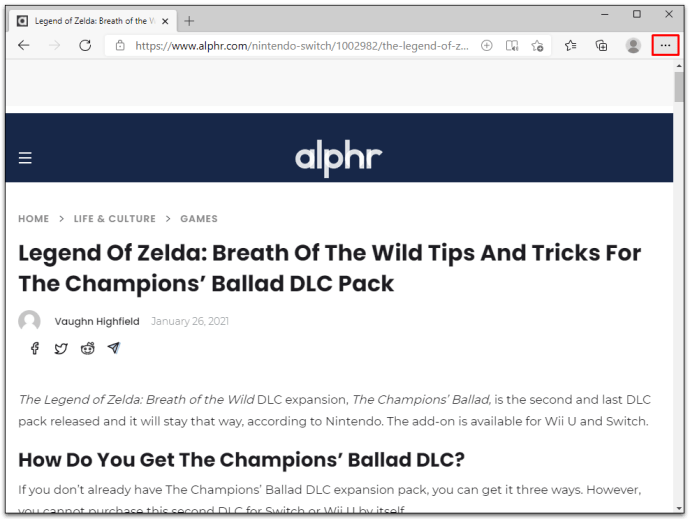
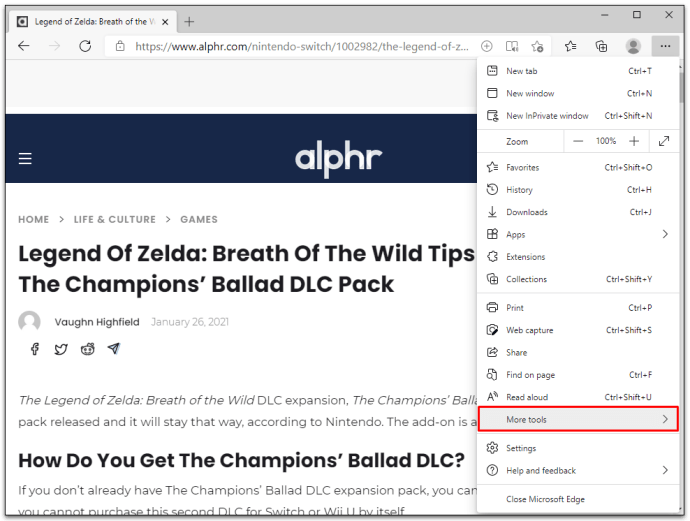
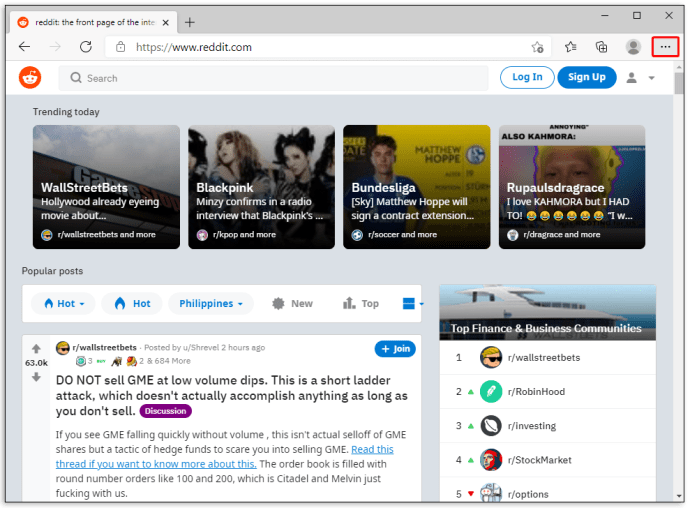
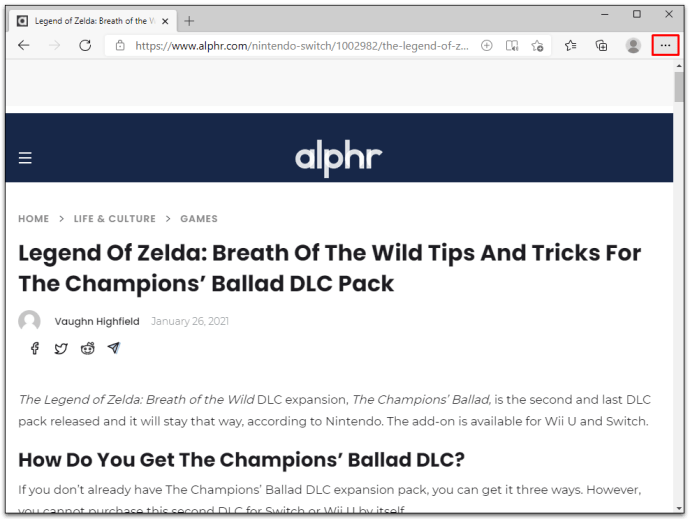
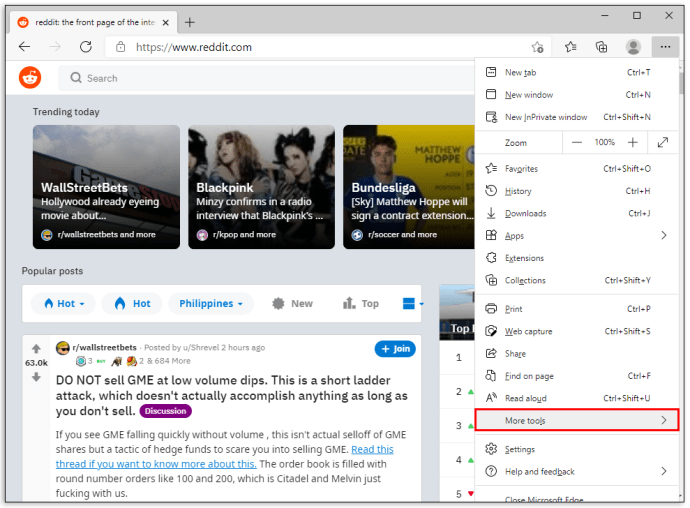
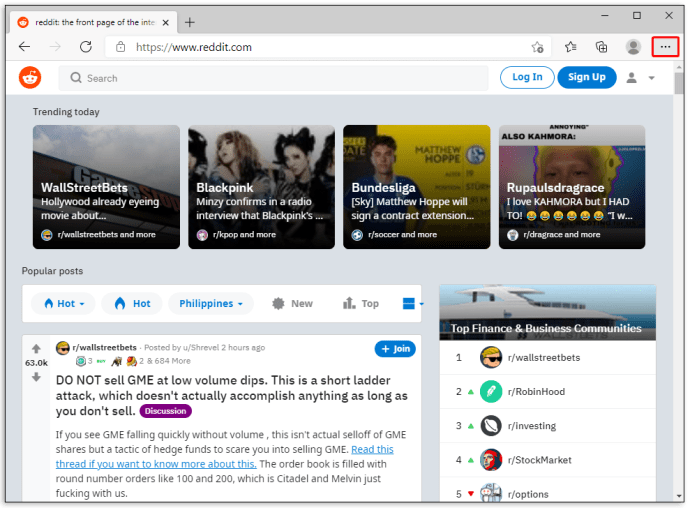
- Cliquez sur les trois points verticaux dans le coin supérieur droit de la barre d'outils du navigateur.

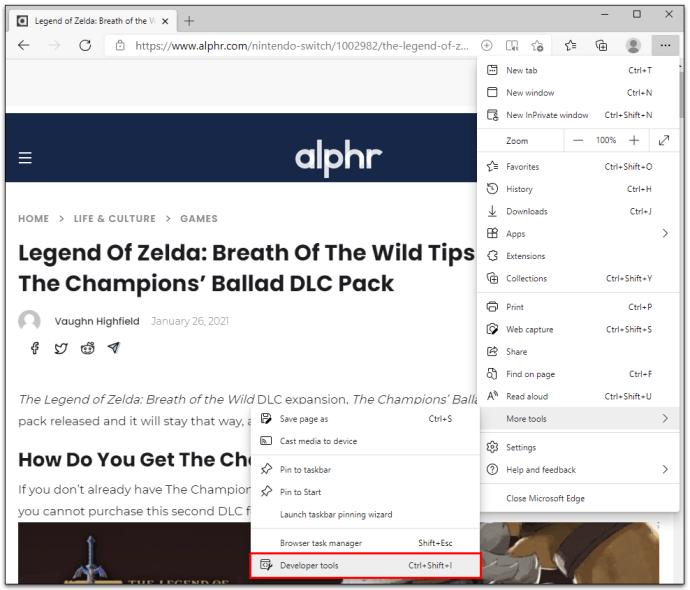
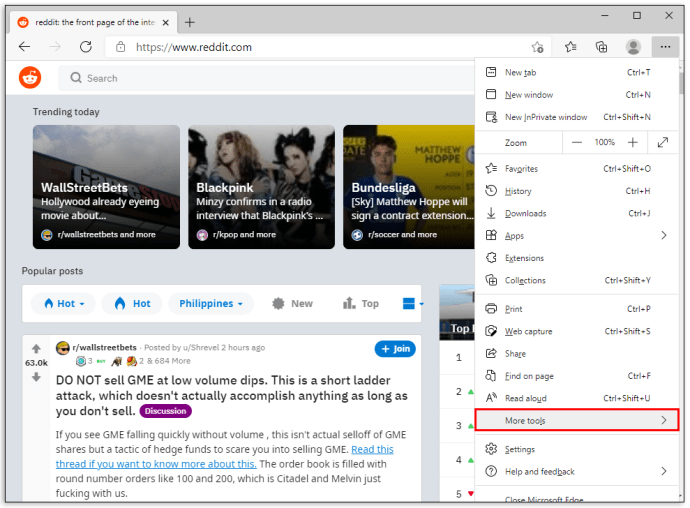
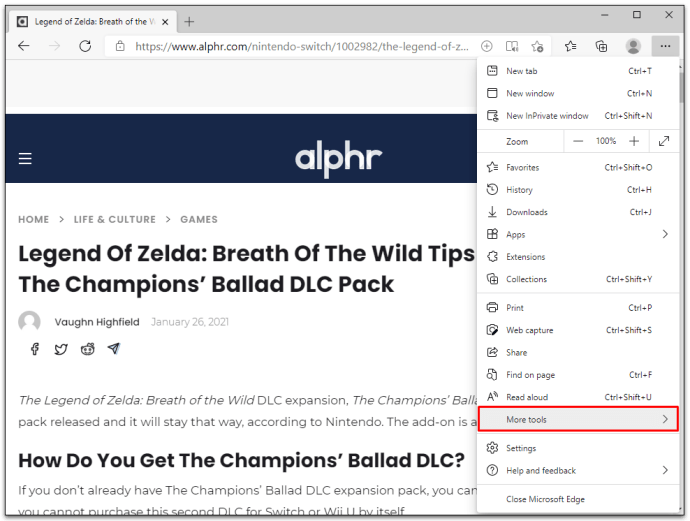
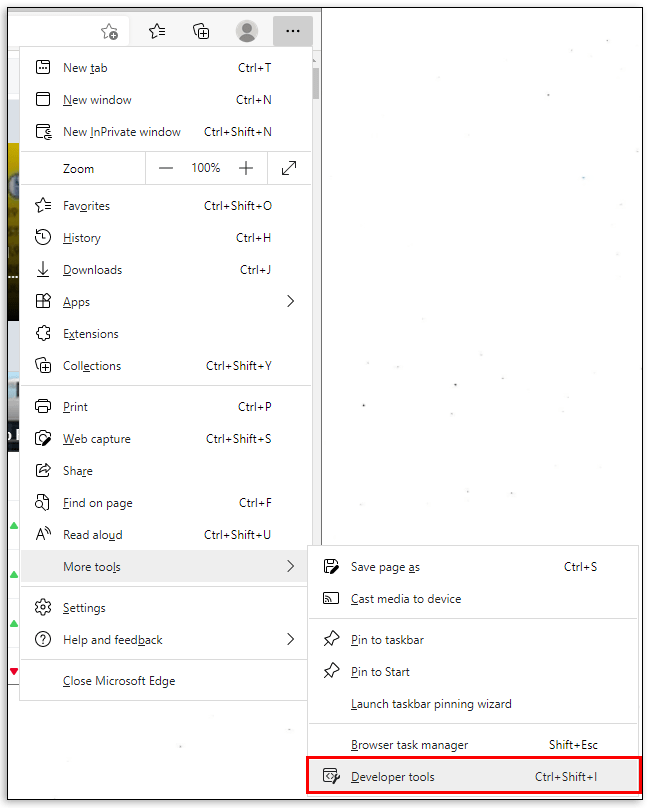
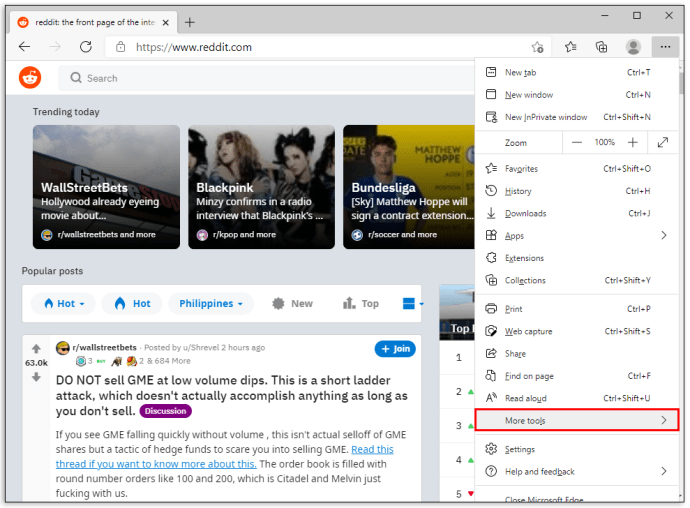
- Faites défiler vers le bas et cliquez sur Plus d'outils.

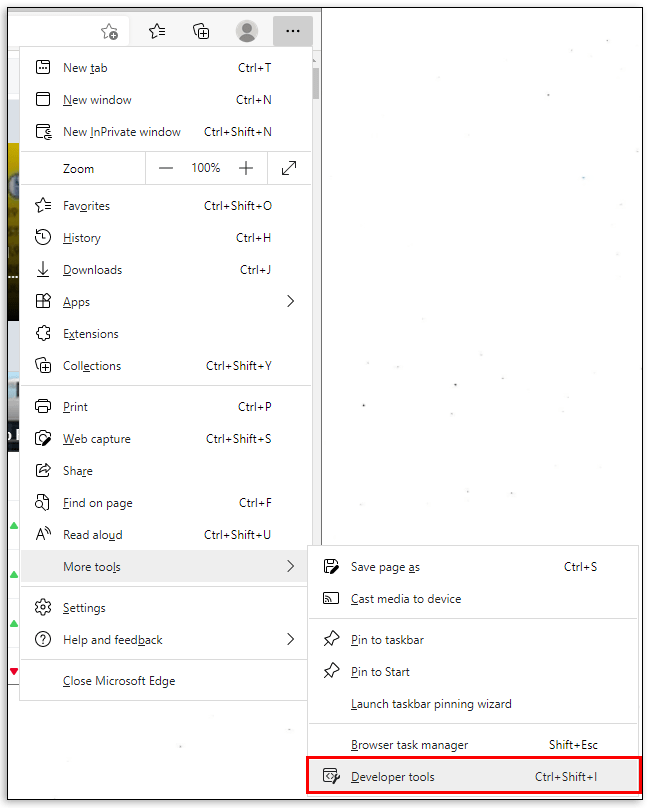
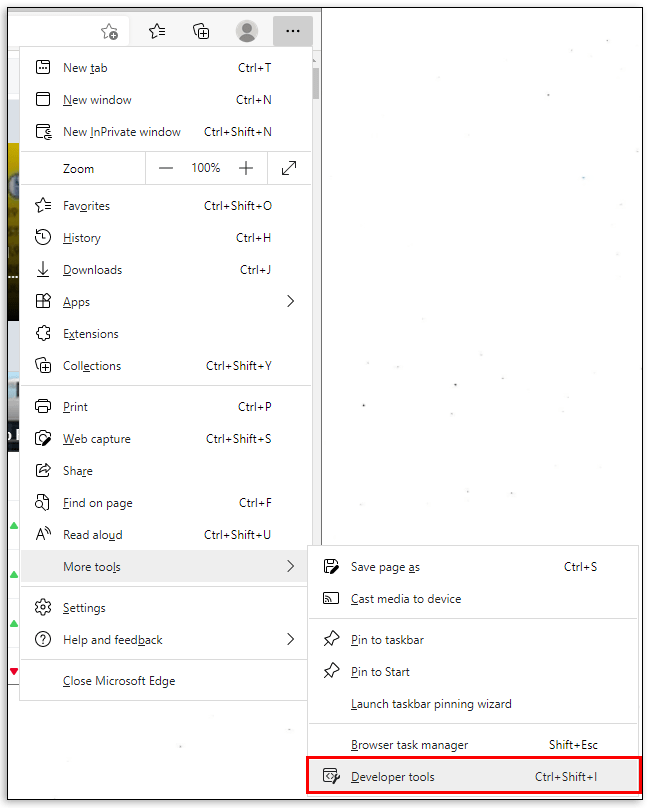
- Cliquer sur Outils de développement.

OU
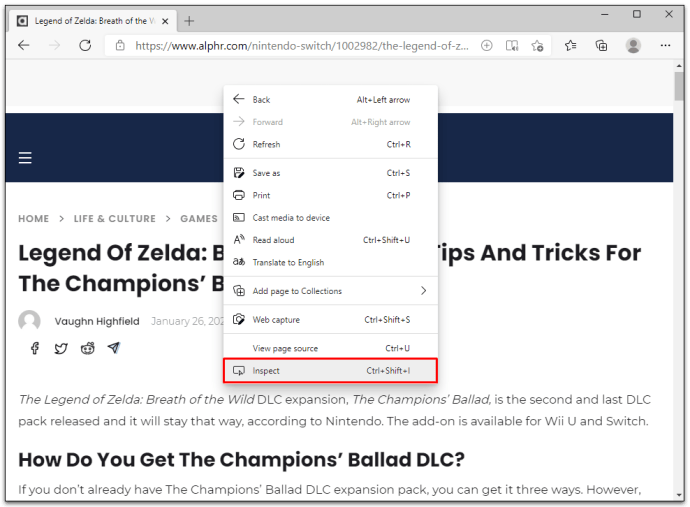
- Faites un clic droit n'importe où sur le site Web.
- Cliquer sur Inspecter.

OU
- presse Ctrl + Maj + I.
N'importe laquelle de ces trois méthodes vous donnera le même résultat.
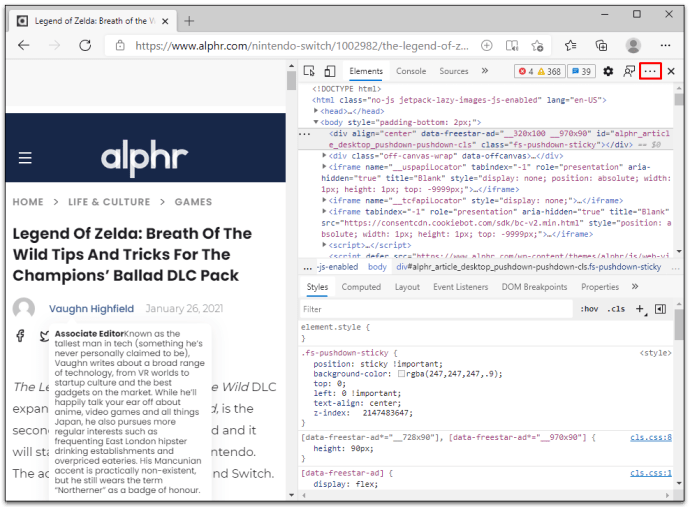
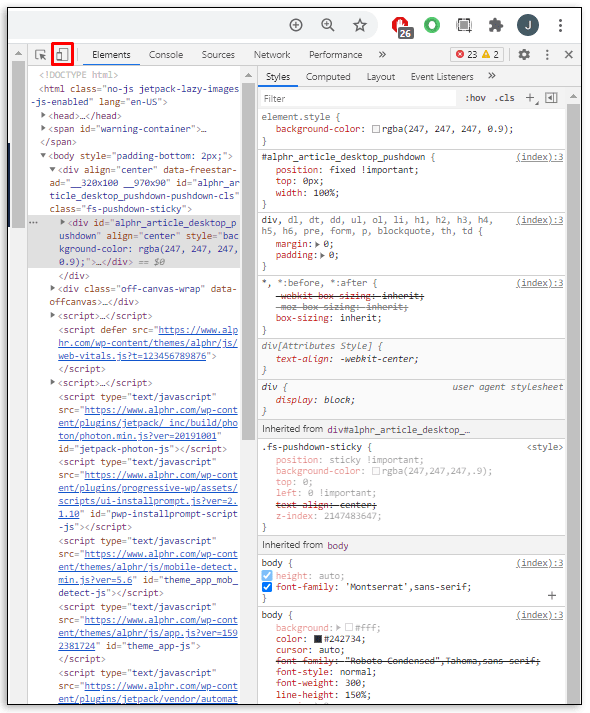
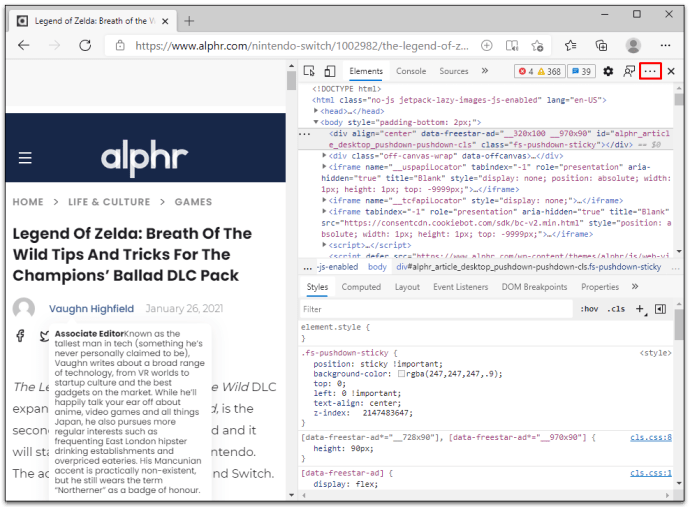
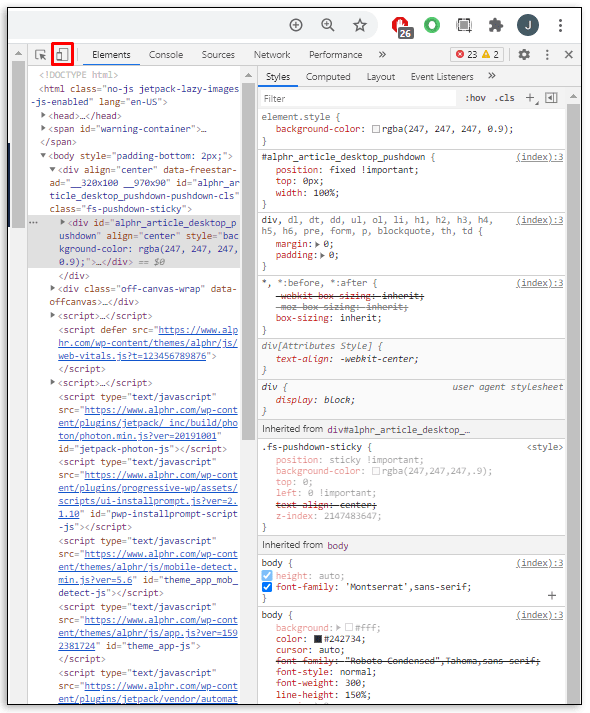
Si vous l'avez fait correctement, vous verrez un nouveau volet s'ouvrir en bas de votre navigateur. Ce sont les outils de développement et incluent l'onglet Éléments. C'est l'outil dont vous avez besoin pour inspecter l'élément.
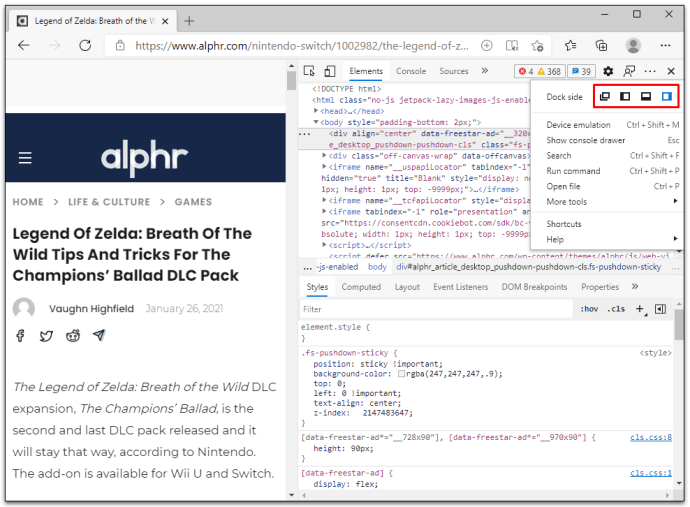
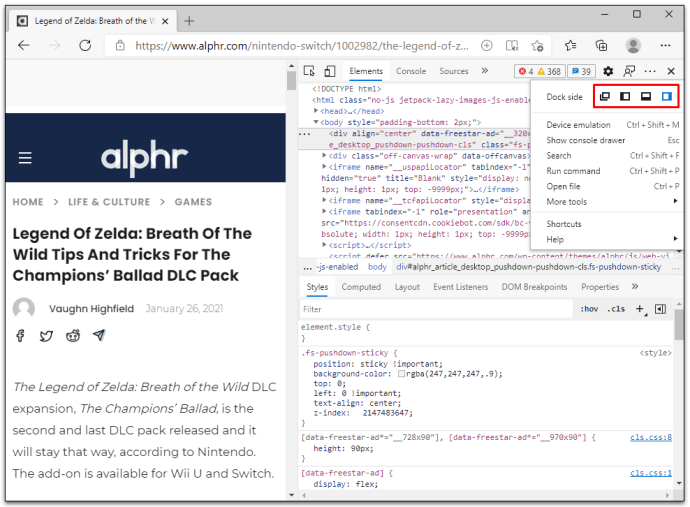
Le panneau s'ouvrira en bas de votre écran par défaut, mais vous pouvez toujours modifier son apparence. Suivez ces étapes simples pour repositionner le panneau des outils de développement :
- Cliquez sur les trois points verticaux dans le coin supérieur du panneau Outils de développement.

- Sélectionnez un côté du dock (gauche, bas ou droit) ou désancrez-vous dans une fenêtre séparée.

Passer le curseur à côté du bord du cadre du panneau Outils de développement et faire glisser rétrécira ou élargira l'espace de travail. Par exemple, si vous choisissez d'ancrer le panneau sur le côté droit de la fenêtre du navigateur, essayez de survoler la bordure gauche. Vous pouvez faire glisser le panneau pour le redimensionner lorsque vous voyez le curseur fléché.
Utilisation de l'élément d'inspection (spécifique au système d'exploitation)
Bien que de nombreuses étapes impliquées aient pu être couvertes en vous montrant simplement comment utiliser Inspect Element dans le navigateur, où il existe en premier lieu, mais nous vous montrerons comment sur la plupart des systèmes d'exploitation de toute façon.
Comment utiliser Inspect Element sur un Chromebook
Le navigateur par défaut sur un Chromebook est Google, alors suivez les instructions du navigateur Chrome pour accéder Inspecter l'élément. Voici un petit cours de remise à niveau pour vous :
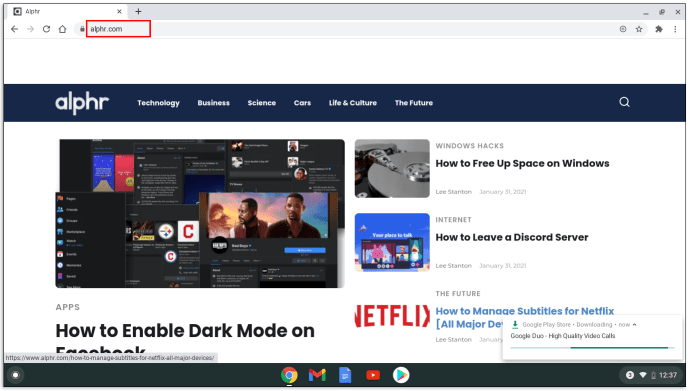
- Ouvrez un site Web.

- Cliquez sur les trois lignes verticales dans le coin supérieur droit de la barre d'outils.

- Sélectionner Plus d'outils.

- Cliquer sur Outils de développement.

Vous pouvez également utiliser la méthode du clic droit ou F12 touche de fonction pour accéder plus rapidement aux outils de développement.
Comment utiliser Inspect Element sur un appareil Android
L'exécution d'Inspect Element sur un appareil Android est légèrement différente. Découvrez comment accéder au panneau Inspecter l'élément sur Android :
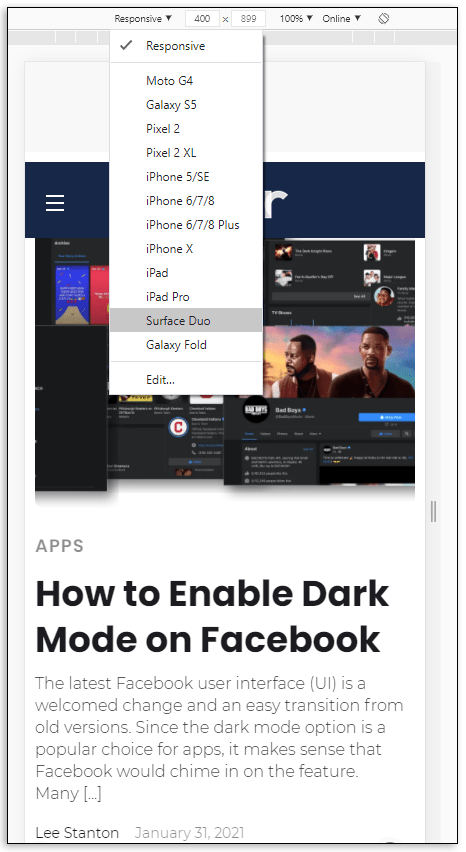
- appuie sur le F12 clé de fonction.
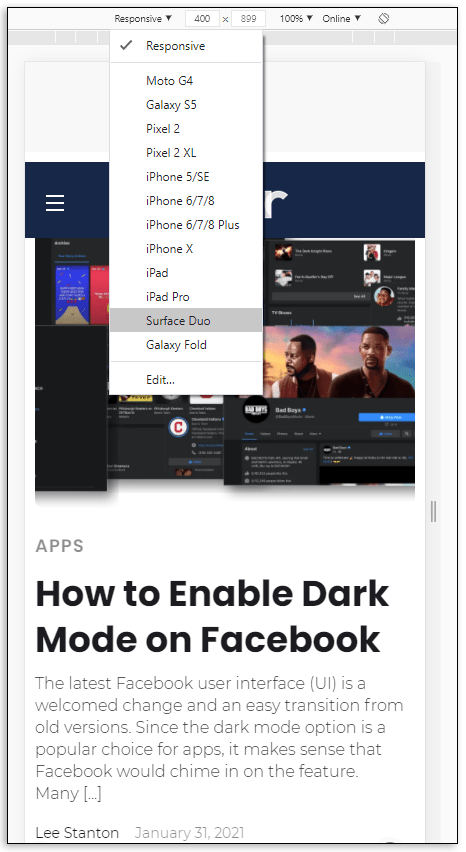
- Choisir Basculer la barre de périphérique.

- Sélectionnez l'appareil Android dans le menu déroulant.

Lorsque vous sélectionnez un appareil Android spécifique, vous remarquerez qu'une version mobile du site Web se charge. À partir de là, vous êtes libre d'utiliser la fonction Inspecter l'élément sur votre appareil Android dans le confort de votre bureau.
Cette méthode fonctionne à la fois pour les navigateurs Chrome et Firefox car ils ont une fonctionnalité dans leurs outils de développement appelée Device Simulation.
Cela fonctionne également de la même manière pour les appareils iPhone. Il vous suffit de sélectionner le bon dans le menu déroulant.
Comment utiliser Inspect Element dans Windows
L'outil Inspecter l'élément n'est pas nécessairement spécifique au système d'exploitation, mais est spécifique au navigateur. Cela signifie que les outils de développement sont une fonctionnalité du navigateur que vous utilisez et pas nécessairement Windows. Cependant, vous pouvez accéder au panneau Inspecter l'élément quel que soit le navigateur que vous préférez.
Si vous utilisez le système d'exploitation Windows, vous utiliserez également probablement le navigateur Microsoft Edge. Découvrez comment accéder à Inspect Element sur MS Edge :
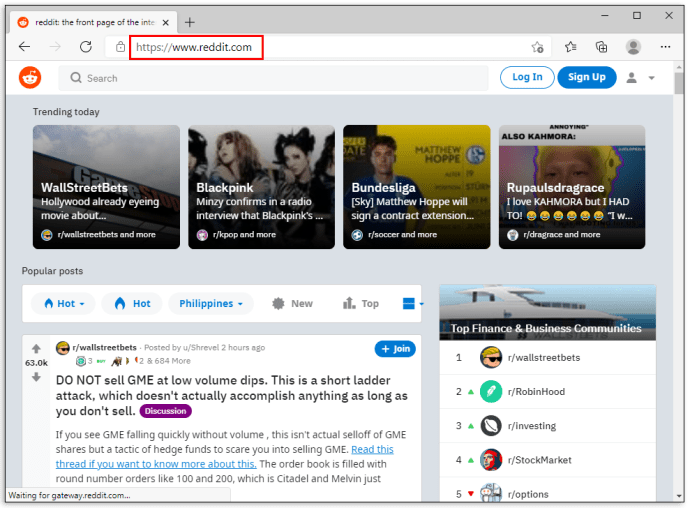
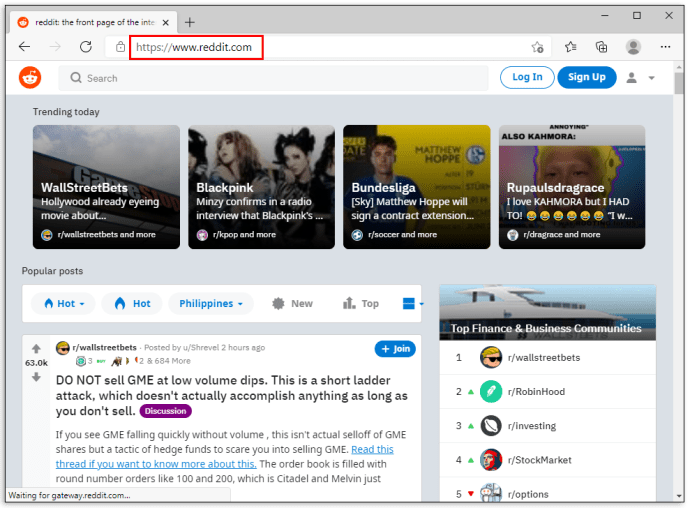
- Ouvrez le site Web que vous souhaitez inspecter.

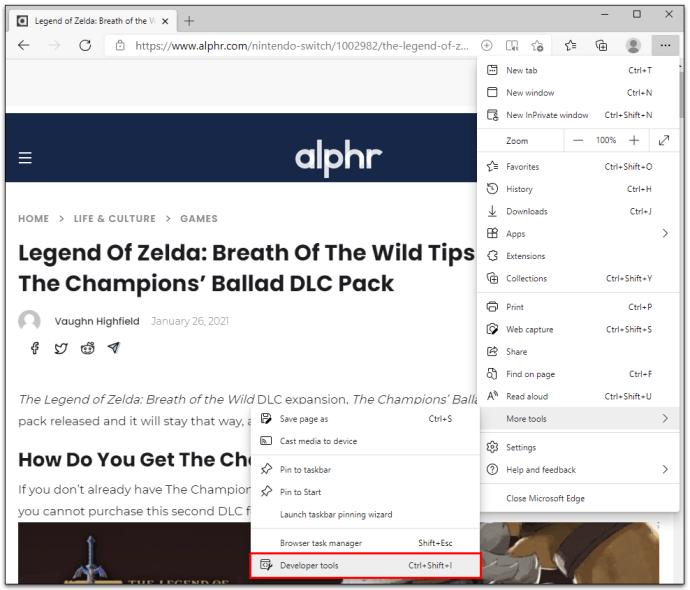
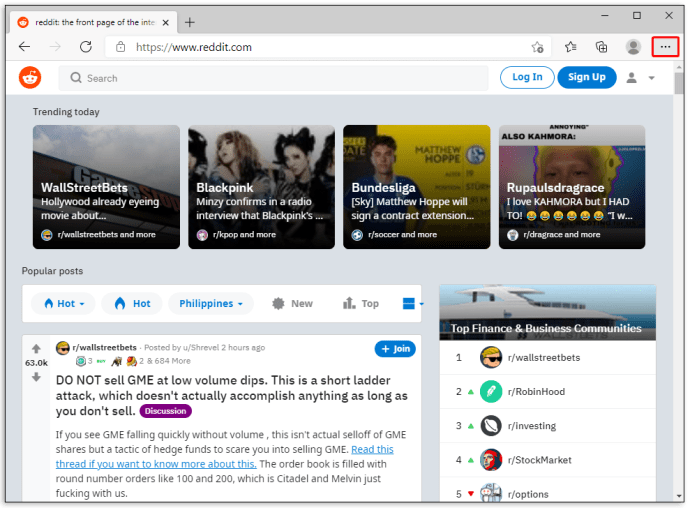
- Appuyez sur les trois points verticaux dans le coin de la fenêtre du navigateur.

- Faites défiler vers le bas et sélectionnez Plus d'outils.

- Cliquer sur Outils de développement.

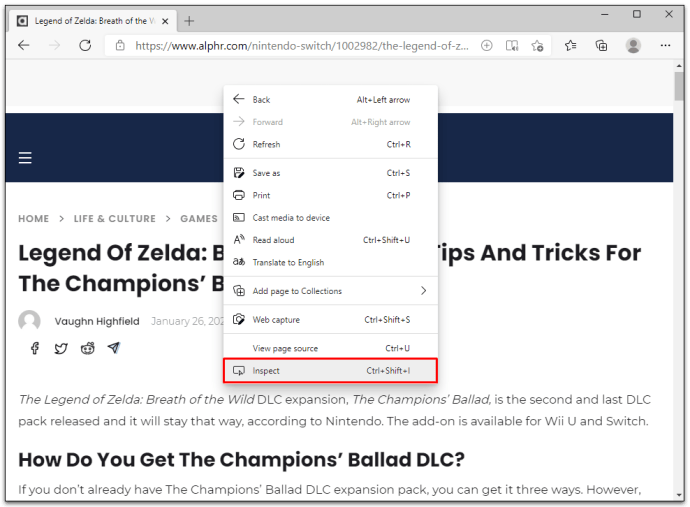
Vous pouvez également utiliser le F12 touche de fonction si vous souhaitez accéder plus rapidement à Inspecter l'élément. En outre, un clic droit sur la page Web et la sélection d'Inspecter fonctionnent également.
Comment utiliser Inspect Element sur un Mac
Si vous utilisez un Mac, votre navigateur de choix est probablement Safari. L'ouverture d'Inspect Elements sur Safari est légèrement différente de celle sur Chrome et Firefox. Mais c'est tout aussi simple avec ces étapes :
- Ouvrez le navigateur Safari.
- Cliquer sur Safari dans l'onglet en-tête.
- Sélectionner Préférences dans le menu déroulant.
- Clique sur le Avancée icône d'engrenage située en haut de l'écran.
- Cochez la case qui dit Afficher le menu Développer dans la barre de menus.
Suivre ces étapes active la fonction Inspecter l'élément sur votre navigateur. Si vous n'activez pas d'abord Inspecter l'élément, vous ne verrez pas l'option lorsque vous ouvrez un site Web.
Une fois cette étape terminée, cliquez simplement avec le bouton droit sur n'importe quelle page Web ouverte et sélectionnez Inspecter. Vous pouvez également utiliser la commande des touches rapides : CMD + Option + I (inspecter).
Comment utiliser Inspect Element sur un iPhone
Voulez-vous utiliser la fonction Inspecter les éléments pour voir comment une version mobile d'une page Web apparaît sur un iPhone ? Vous pouvez le faire et bien plus en quelques étapes simples. Mais avant de regarder un élément, vous devez activer Inspecteur Web pour votre appareil iOS :
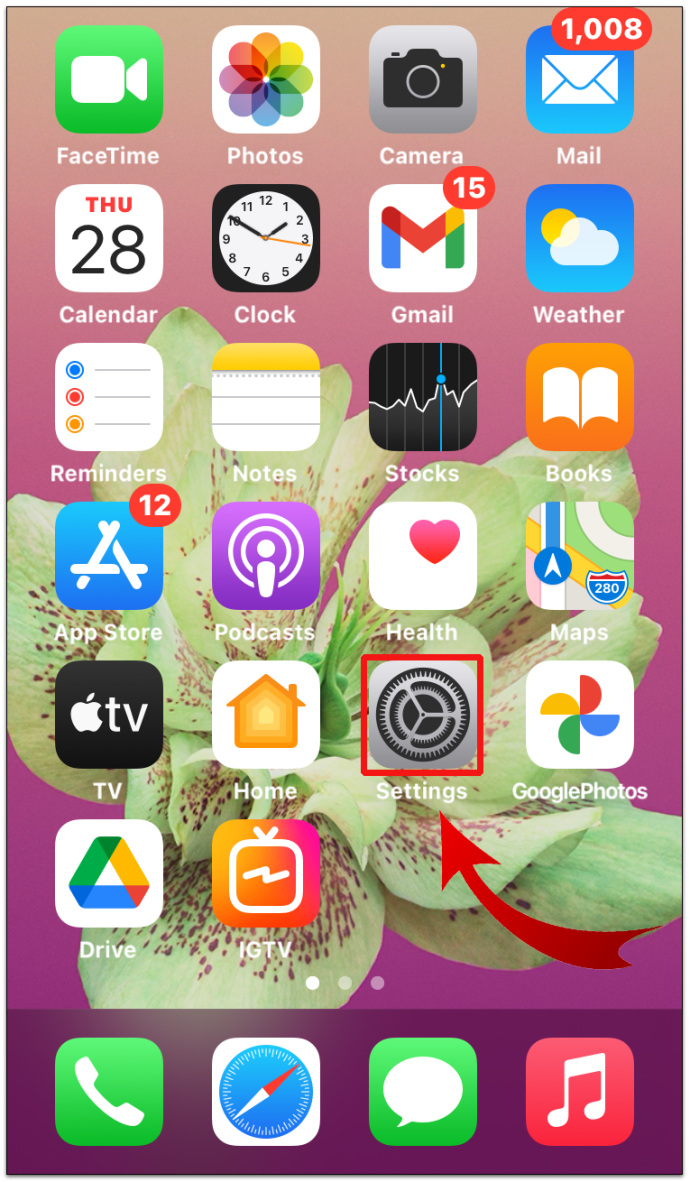
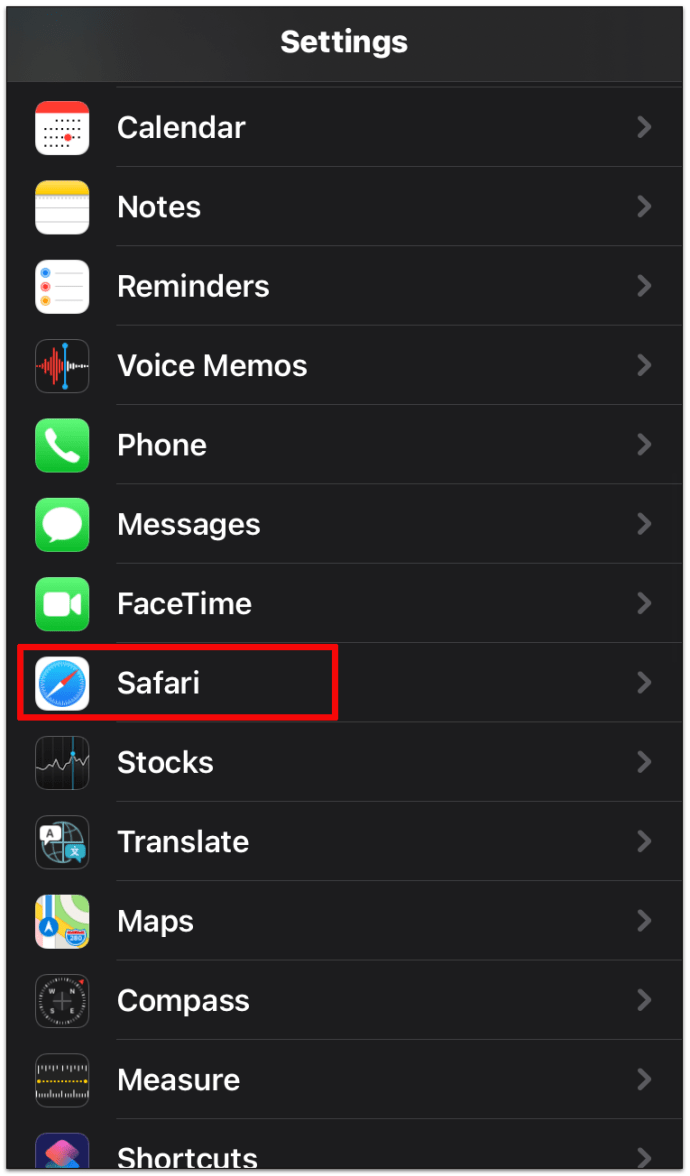
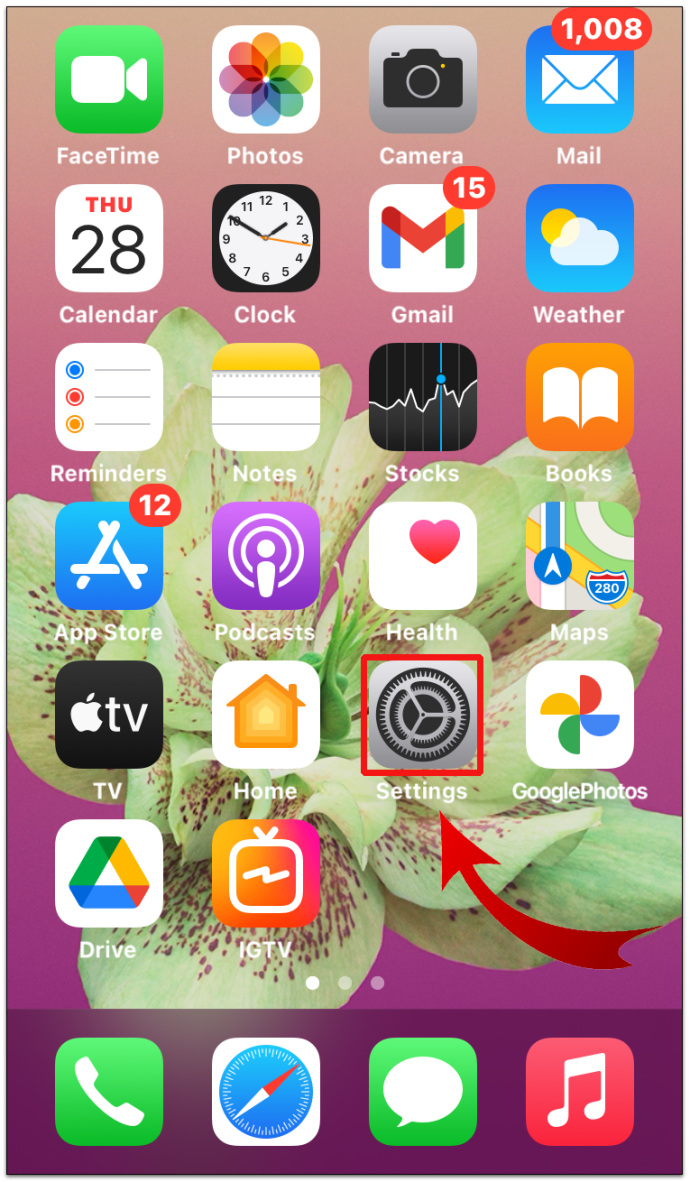
- Aller à Paramètres.

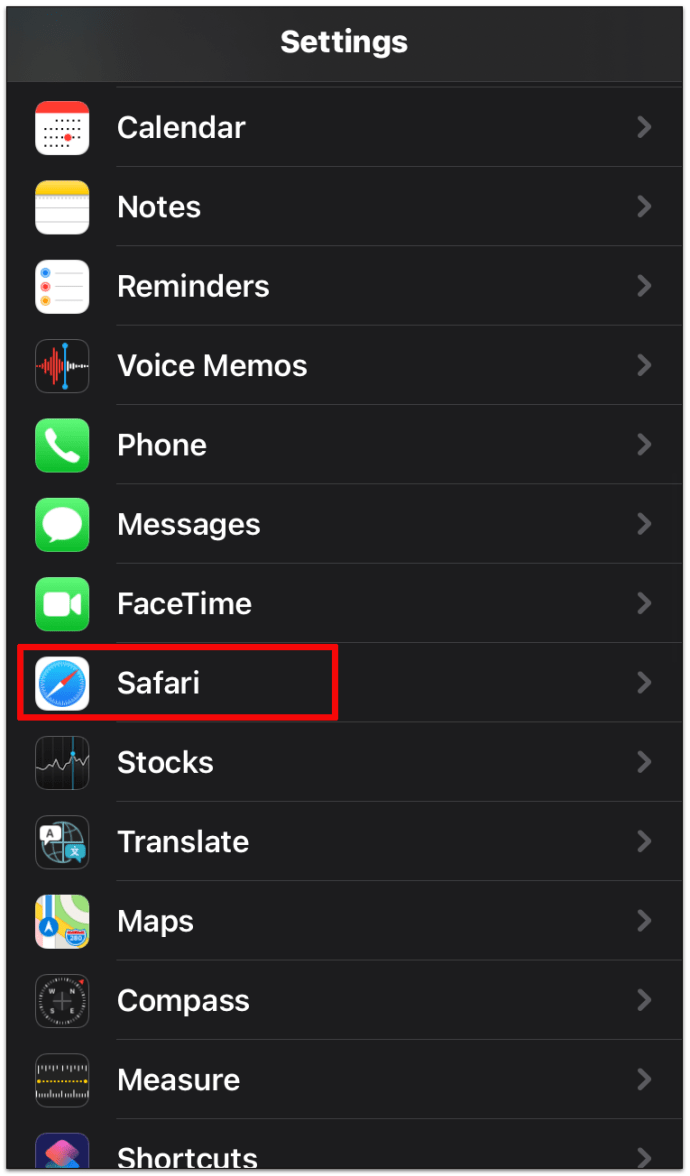
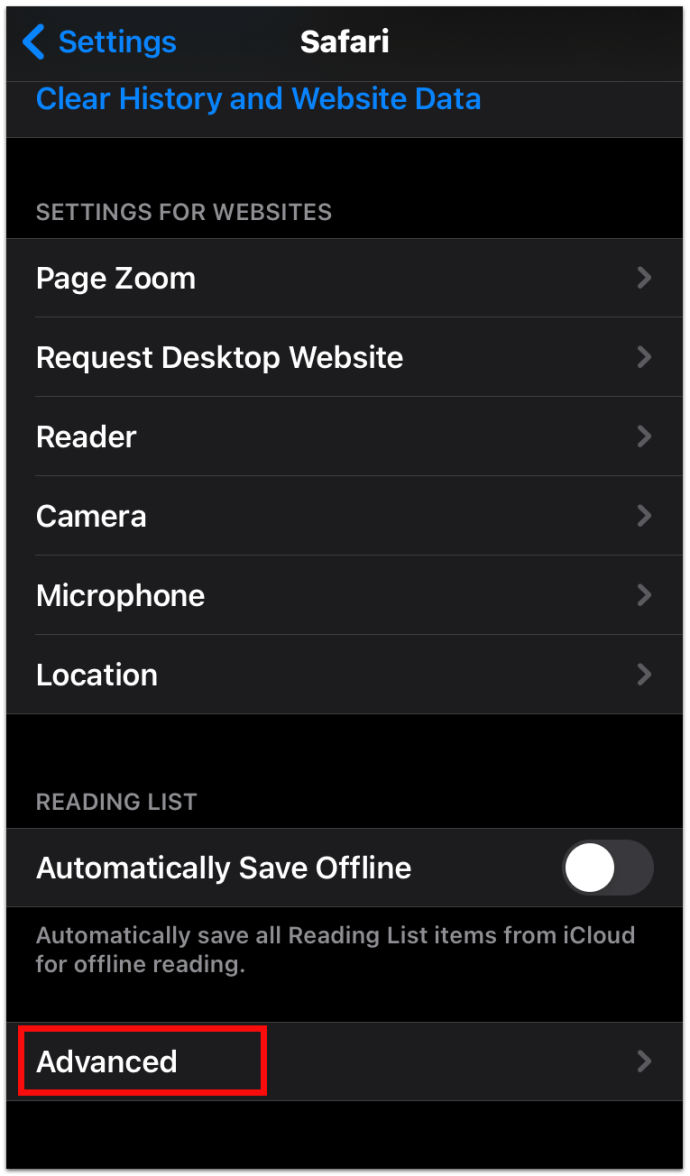
- Maintenant, sélectionnez Safari.

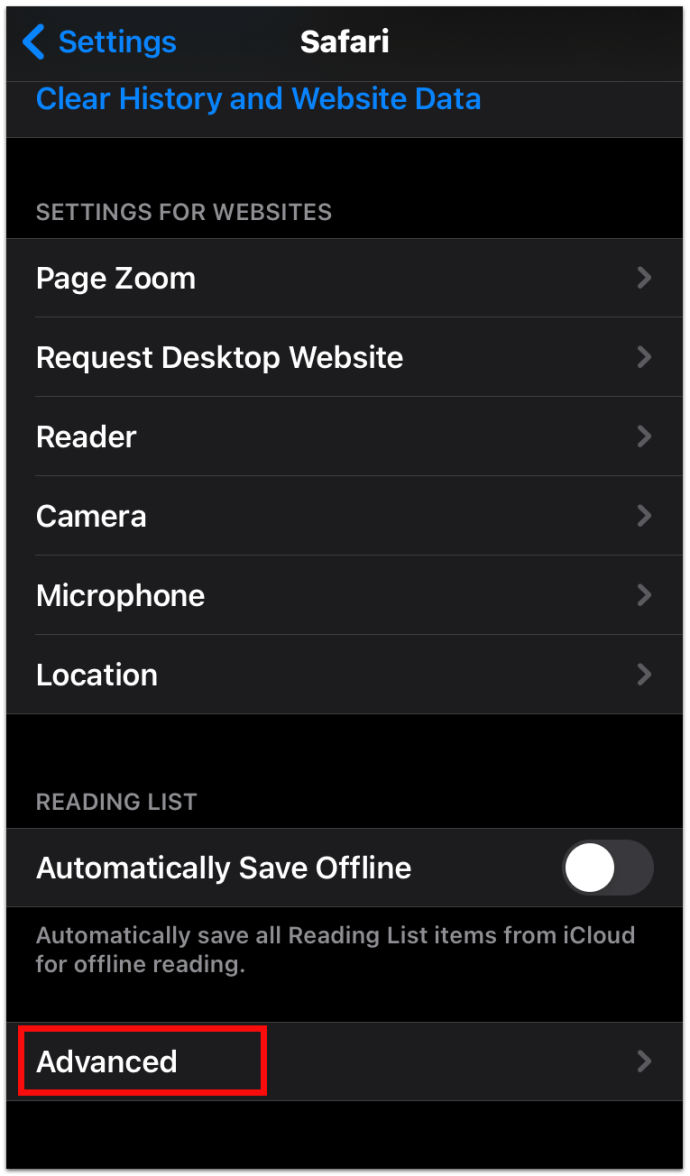
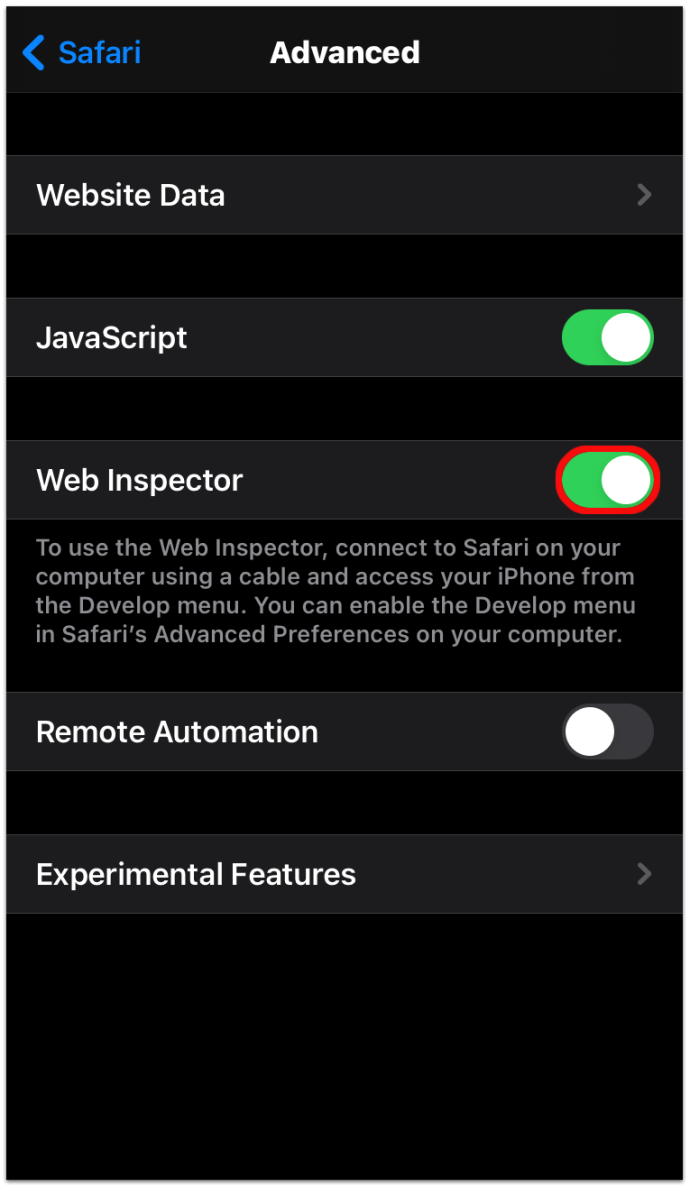
- Faites défiler vers le bas et appuyez sur le Menu Avancé.

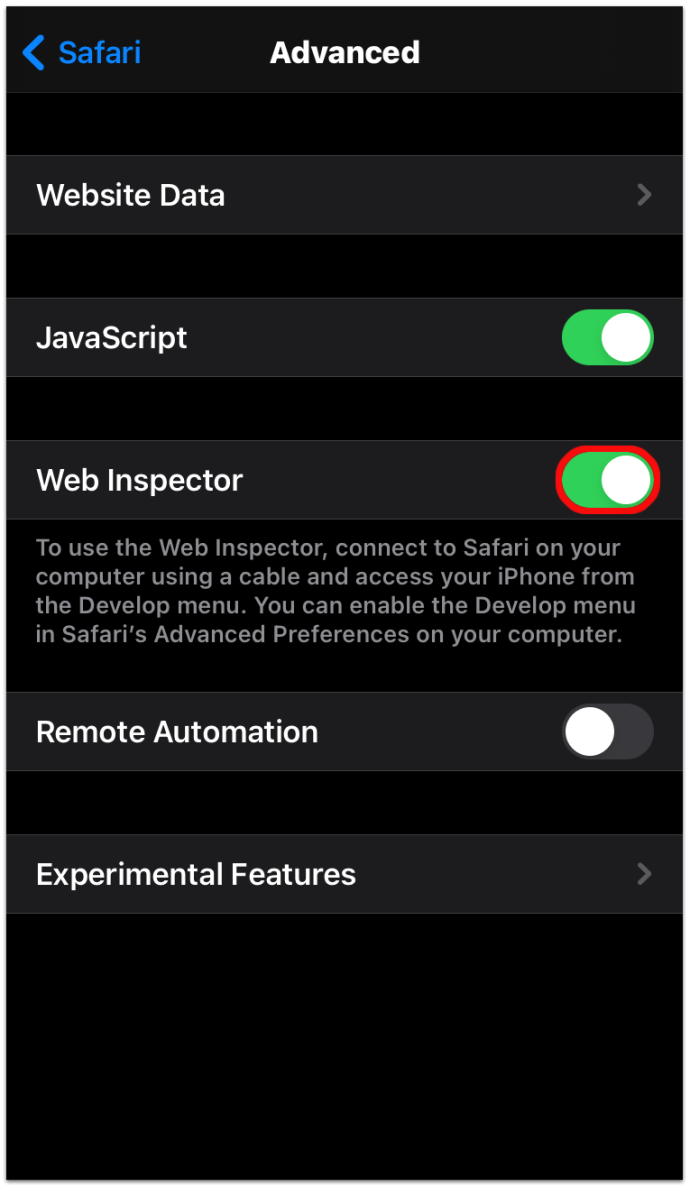
- Maintenant, appuyez sur l'interrupteur à bascule pour allumer Inspecteur Web.

De plus, vous devez vous assurer que le menu Développer est activé sur votre Mac :
- Ouvrez Safari.
- Sélectionner Safari à partir des en-têtes supérieurs.
- Ensuite, cliquez sur Préférences.
- Ensuite, cliquez sur Avancée.
- Cochez la case qui dit Afficher le menu Développer dans la barre de menus.
Après avoir activé à la fois l'appareil mobile iOS et Mac, vous verrez le menu Développer dans la barre supérieure de votre Mac. Cliquez dessus pour voir l'iPhone connecté et la page Web active sur l'appareil. La sélection de la page Web ouvre également une fenêtre Web Inspector pour la même page sur l'écran de votre Mac.
Gardez à l'esprit, cependant, que ces instructions ne fonctionnent que pour Safari exécutant un Mac, pas Safari sous Windows.
Comment utiliser l'élément Inspect dans Google Forms
Vous pouvez également utiliser l'élément Inspect sur Google Forms. Cependant, si vous cherchez des réponses à un quiz, vous n'avez pas de chance. Vous ne trouverez pas les réponses intégrées dans le codage. Vous ne pouvez afficher les réponses que si vous êtes le créateur ou l'éditeur du formulaire. Quoi qu'il en soit, si vous êtes un étudiant répondant à un questionnaire sur Google Forms, vous ne verrez que vos propres réponses.
- Vous pouvez cliquer avec le bouton droit sur le formulaire et sélectionner Inspecter pour voir tout le code du formulaire.
Comment utiliser l'élément d'inspection lorsqu'il est bloqué
Parfois, vous constaterez que vous ne pouvez pas inspecter une page Web et la sélection Inspecter est grisée si vous essayez de faire un clic droit dessus. Vous pensez peut-être qu'il est bloqué, mais il existe de nombreuses façons de contourner cela :
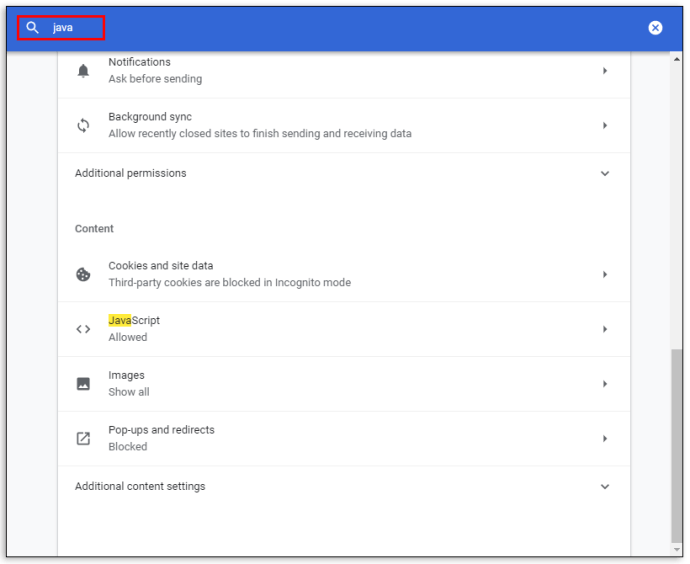
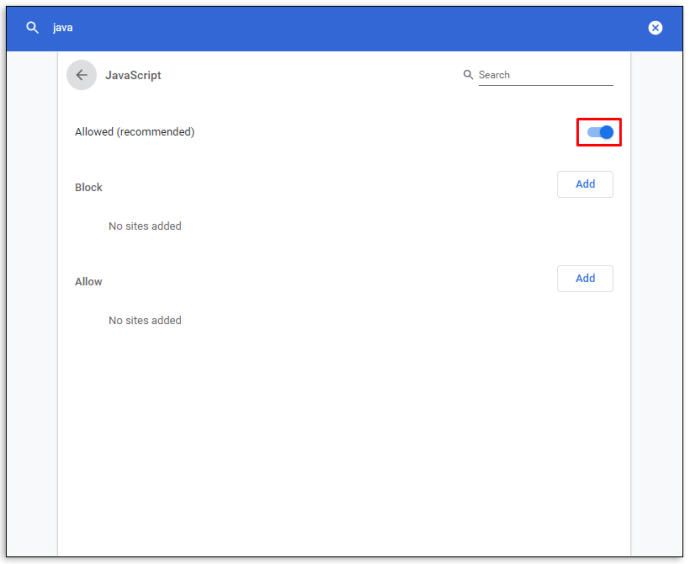
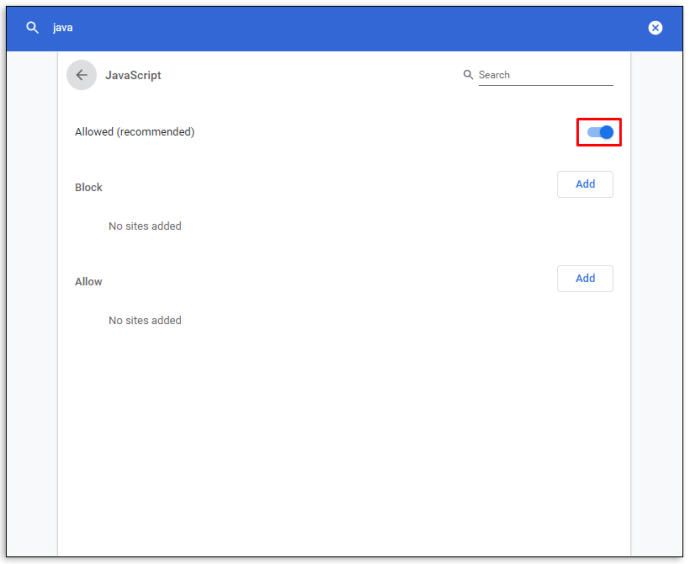
Méthode 1 - Désactiver Javascript
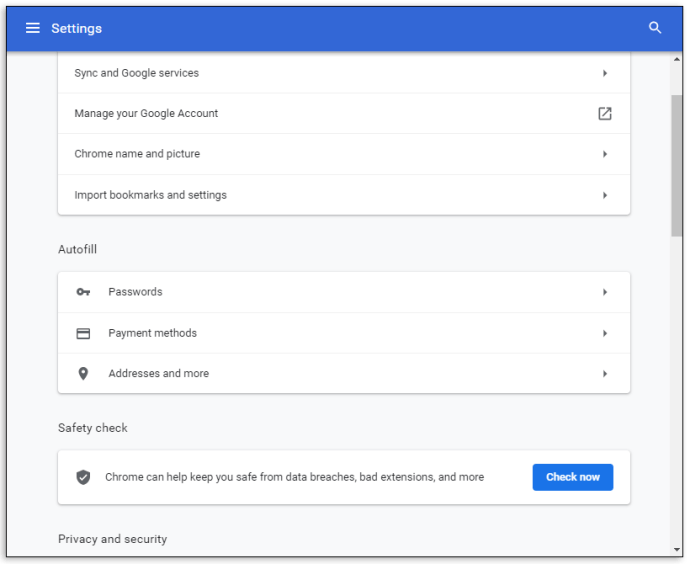
- Entrer dans Paramètres.

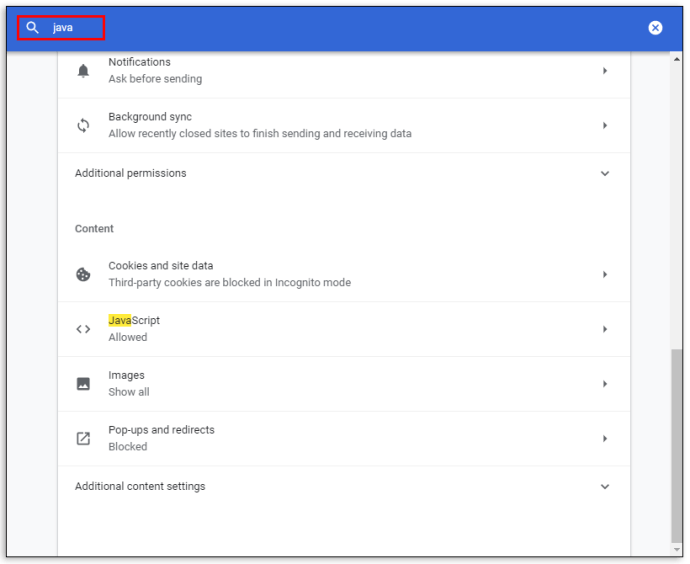
- Chercher "JavaScript”.

- Éteindre JavaScript.

Méthode 2 - Accéder aux outils de développement sur le long chemin
Au lieu de cliquer avec le bouton droit de la souris pour Inspecter, procédez comme suit :
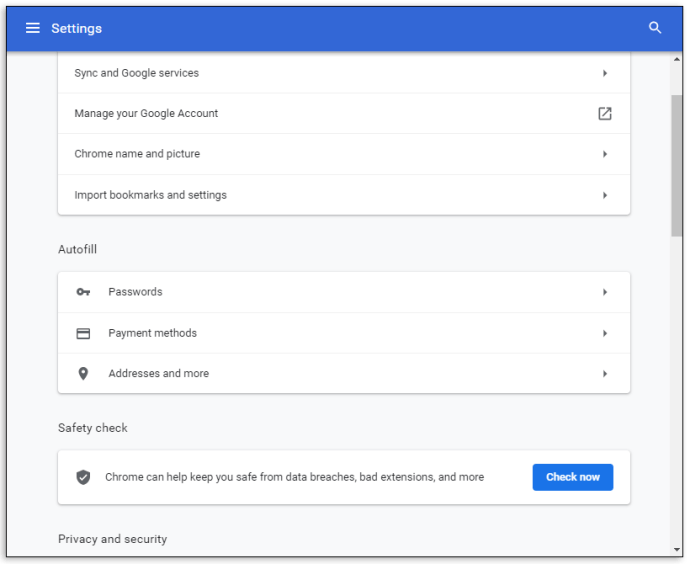
- Aller à Paramètres dans votre navigateur.

- Sélectionner Plus d'outils.

- Faites défiler vers le bas et cliquez sur Outils de développement.

Méthode 3 - Utilisation de la touche de fonction
Vous pouvez également essayer d'utiliser le F12 touche de fonction sur les pages Web qui bloquent le clic droit pour Inspecter.
Vous devrez peut-être essayer toutes ces méthodes avant de trouver celle qui vous convient. En dernier recours, vous pouvez également essayer de visualiser le code source en tapant view-source: [entrez l'URL complète]. 
Comment utiliser Inspect Element sur Discord
Vérifier votre codage sur Discord est un processus simple. Utilisez simplement le Ctrl + Maj + I commande ou F12 sur une page Discord.
Comment utiliser Inspect Element sur un Chromebook scolaire
Si votre Chromebook a été fourni par un établissement scolaire, l'utilisation de la fonctionnalité Inspecter l'élément implique quelques étapes simples :
- Cliquez avec le bouton droit ou appuyez à deux doigts sur la page Web et sélectionnez Inspecter.
- presse Ctrl + Maj + I.
- Essayez d'utiliser la méthode view-source:[url], telle que "voir-source://www.wikipedia.com", sans les guillemets.
Cependant, certaines écoles et organisations bloquent cette fonctionnalité. Donc, si cela ne fonctionne pas pour vous, vous devrez peut-être contacter votre organisation ou l'administrateur de votre école.
Comment utiliser l'élément Inspect pour trouver des réponses
Vous pouvez utiliser Inspect Element pour trouver des réponses à une variété de choses comme :
- Aperçu de la conception du site sur les appareils mobiles.
- Découvrez les mots-clés que les concurrents utilisent.
- Essais de vitesse.
- Modification du texte sur une page Web.
- Trouvez des exemples rapides pour montrer aux développeurs ce dont vous avez besoin.
Lorsque vous lancez le panneau Inspecter l'élément, vous verrez tout le codage du site Web. Cela inclut tout le codage JavaScript, CSS et HTML qui y est intégré. C'est comme voir le codage source d'une page Web, sauf que vous pouvez apporter des modifications au code. De plus, vous pouvez voir tous les changements mis en œuvre en temps réel.
Cet outil permet aux spécialistes du marketing, aux concepteurs et aux développeurs de visualiser les modifications de conception avant de les finaliser. Cependant, apporter des modifications au codage avec Inspect Element ne dure pas éternellement. Lorsque vous rechargez la page, elle revient à son état par défaut.
FAQ supplémentaire
Comment utiliser la commande Inspecter l'élément pour trouver des réponses ?
La seule façon de trouver des réponses à l'aide de la fonction Inspecter l'élément est que le site Web le révèle instantanément après la soumission. Dans ce cas, les réponses sont présentes dans le codage.
Sinon, vous visualisez simplement le codage du quiz ou du test lorsque vous utilisez la fonction Inspecter l'élément, ainsi que toutes les réponses que vous soumettez.
Inspect Element est-il illégal ?
Non, l'outil Inspecter l'élément n'est pas illégal, il est conçu pour les développeurs Web. L'affichage du code source d'un site Web n'est pas illégal, cela ne devient un problème que si vous utilisez les informations recueillies à des fins malveillantes, telles que des tentatives d'exploitation, etc.
Est-il possible de désactiver l'élément d'inspection dans le navigateur ?
La réponse courte est non.
Vous ne pouvez pas désactiver l'élément d'inspection dans un navigateur. Mais vous pouvez définir des paramètres qui empêchent les utilisateurs d'effectuer certaines actions comme un clic droit sur une page Web. Il existe de nombreux tutoriels en ligne pour définir les bons scripts pour désactiver certains événements. Cependant, vous ne pouvez pas réellement désactiver la fonction Inspecter l'élément dans son intégralité.
Apprenez à connaître les entrailles d'une page Web
L'utilisation de la fonctionnalité Inspecter l'élément d'une page Web est probablement un outil de développement dont vous n'avez jamais pensé avoir besoin, même si vous n'êtes pas vous-même un développeur. Il contient des tonnes d'applications de conception et de marketing qui peuvent rendre votre site Web plus fluide. Et peut-être vous donner un avantage sur un concurrent.
Pourquoi utilisez-vous Inspect Element ? Parlez-nous à ce sujet dans la section des commentaires ci-dessous.