Comment changer le thème dans VS Code
Visual Studio Code transforme l'édition et l'écriture de nouveau code en une expérience amusante et sans tracas. Le thème sombre par défaut de VS Code a été conçu pour être plus agréable pour les yeux qu'un fond blanc dur et régulier qui peut causer de la fatigue après de longues heures de travail. Mais que faire si vous n'aimez pas vraiment les couleurs sombres sur votre écran pendant que vous travaillez ?

L'avantage de la conception modulaire de VS Code est que vous disposez d'une énorme liberté pour modifier le thème sombre d'origine avec de nombreuses options de personnalisation différentes qui couvrent la gamme de couleurs d'écran, les polices et même l'apparence du terminal intégré de VS Code lui-même.
Cet article vous dira tout ce que vous devez savoir sur la modification des thèmes dans VS Code.
Comment changer de thème dans le code VS
Changer le thème général dans VS Code est rapide et facile. Voici ce que vous devez faire :
- Ouvrez VS Code.

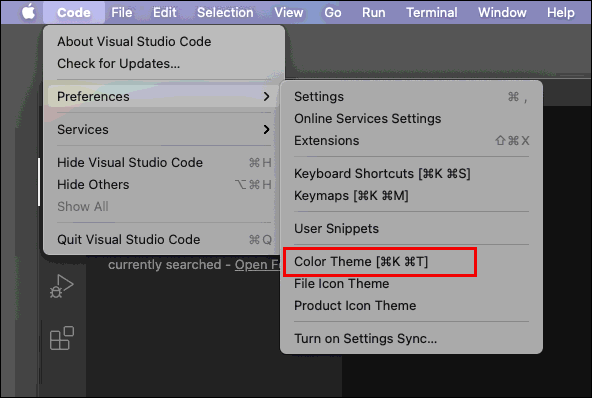
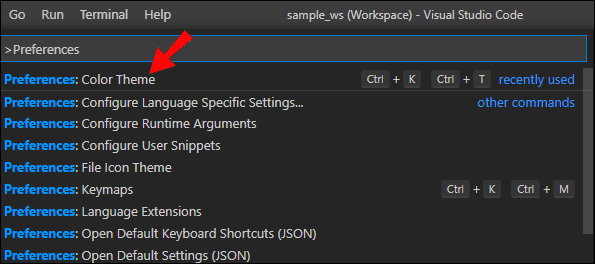
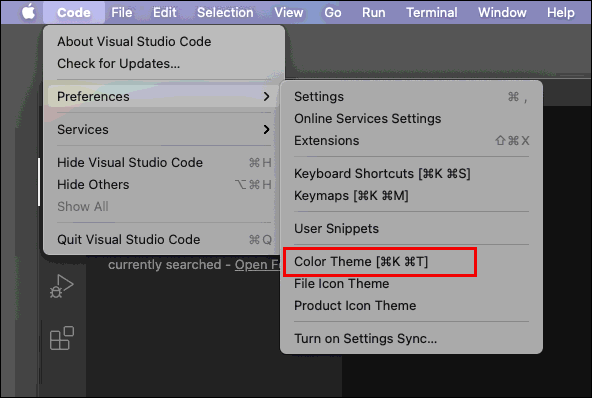
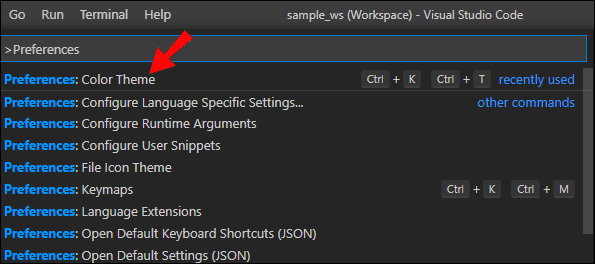
- Sélectionnez "Fichier" ("Code" sur macOS), sélectionnez "Préférences", puis choisissez "Thème de couleur".

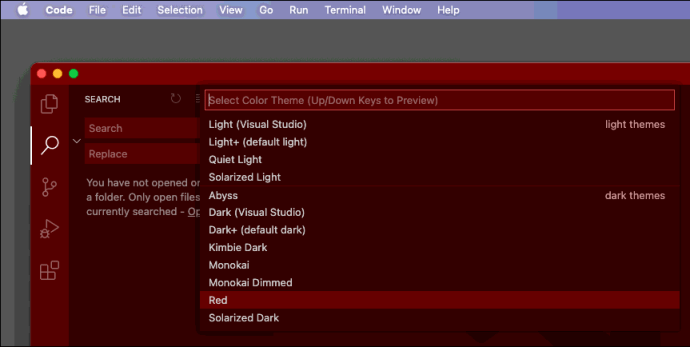
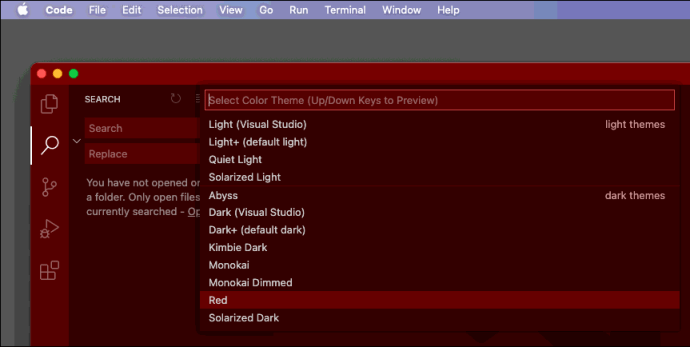
- VS Code vous montrera une sélection de thèmes prédéfinis parmi lesquels choisir dans un menu déroulant.

- Utilisez vos touches de curseur pour prévisualiser l'apparence de chaque thème directement à l'écran.

- Appuyez sur "Entrée" tout en sélectionnant pour choisir ce thème à utiliser.

Changer le thème en un autre préconfiguré peut être la première chose que vous faites lorsque vous ouvrez VS Code pour la première fois. Le codage peut prendre beaucoup de temps, il est donc avantageux d'utiliser un thème avec lequel vous êtes à l'aise et qui ne vous fait pas mal aux yeux lorsque vous travaillez.
Comment changer le thème de votre terminal dans VS Code
Si vous souhaitez vous en tenir aux différentes options préconfigurées pour la couleur et le thème du terminal, le processus est le même que pour changer le thème général. Tous les thèmes intégrés incluent des options pour modifier l'apparence de votre terminal, mais vous ne pouvez pas le séparer des autres parties du thème lui-même à partir du menu principal.
Avant d'utiliser les étapes susmentionnées pour changer de thème, ouvrez la console du terminal (Ctrl + Maj + P) pour prévisualiser les modifications apportées au terminal. Certains thèmes n'apportent aucune modification au terminal, tandis que d'autres peuvent le modifier radicalement. De plus, utiliser un thème que vous n'aimez que modérément n'est pas bon non plus, car vous pourriez vous retrouver à utiliser le terminal plus que vous ne le pensiez au départ.
Cependant, il existe quelques solutions de contournement qui vous permettront de modifier le thème du terminal, que nous aborderons dans les sections ci-dessous.
Comment changer le thème du matériel dans le code VS
La principale caractéristique de VS Code est la surabondance d'extensions passionnantes pour personnaliser votre expérience de codage et apporter plus de fonctionnalités à l'éditeur de texte. L'une de ces extensions est le Material Theme, l'un des plus populaires du genre sur le VS Code Marketplace.

Material Theme présente de nombreux avantages par rapport aux conceptions pré-personnalisées, mais certains utilisateurs peuvent le trouver insuffisant. Le manuel d'utilisation de cette extension comprend quelques conseils sur la façon d'apporter d'autres modifications en fonction de vos besoins. Voici comment changer le thème général dans Material Theme :
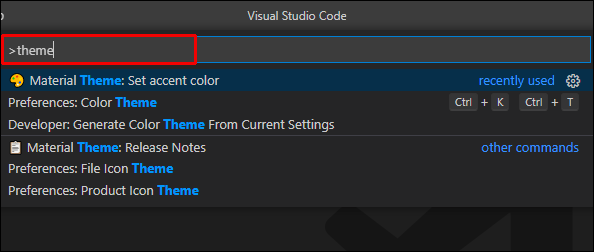
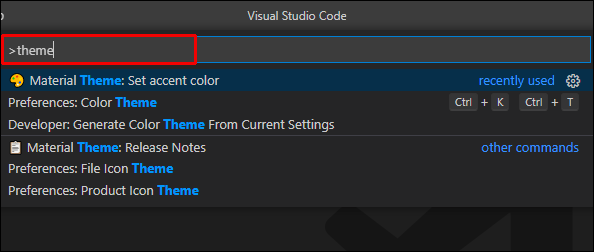
- Ouvrez le menu rapide (Ctrl + Maj + P).

- Tapez "thème" dans l'invite.

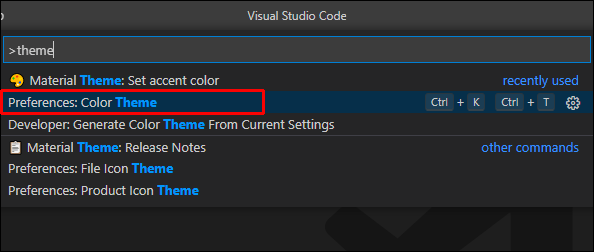
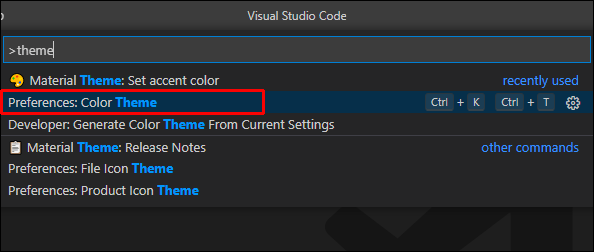
- Choisissez « Préférences : Thème de couleur ».

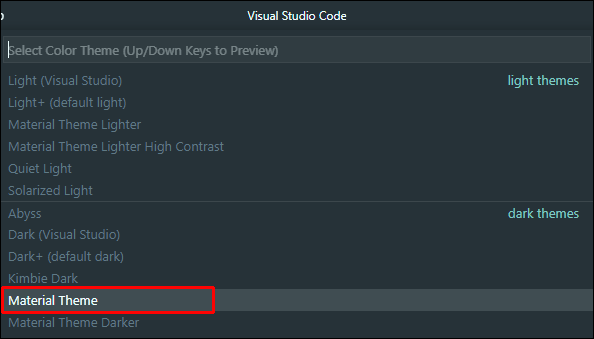
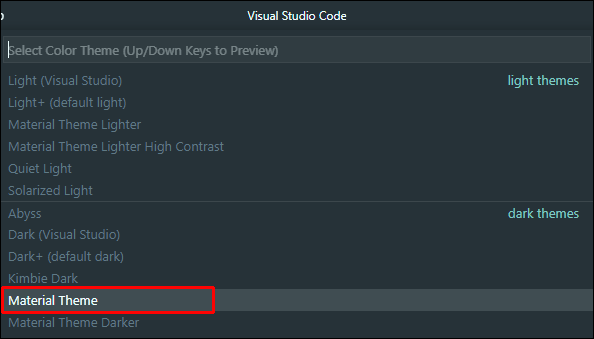
- Sélectionnez l'un des préréglages du thème de matériau.

La définition d'une couleur d'accent fera apparaître une partie du code, ce qui peut être utile s'il s'agit d'une ligne particulièrement importante ou difficile à diagnostiquer. Pour définir une couleur d'accent, procédez comme suit :
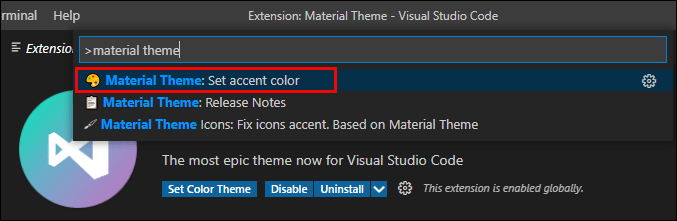
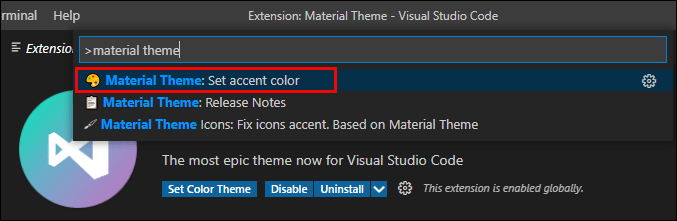
- Ouvrez le menu rapide (Ctrl + Maj + P).

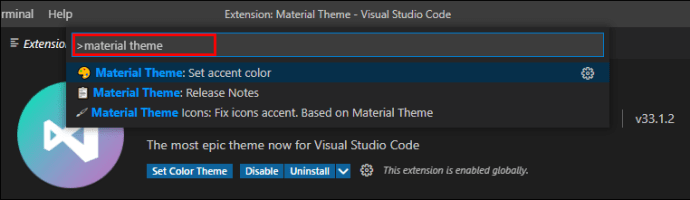
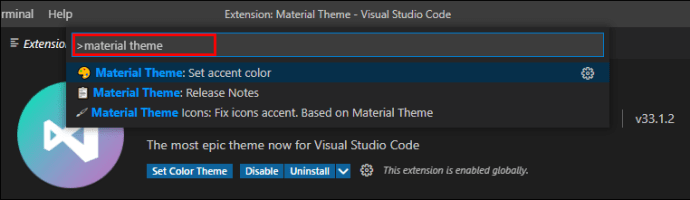
- Tapez « thème matériel » dans l'invite.

- Choisissez « Thème du matériau : définir la couleur d'accentuation ».

- Choisissez la couleur que vous aimez dans la liste.
Avec un thème de matériau modifié, vous pouvez obtenir une personnalisation supérieure à la norme, et nous vous montrerons comment.
Comment personnaliser manuellement un thème dans VS Code
VS Code permet beaucoup plus de personnalisation que de simplement changer entre quelques préréglages. Voici deux façons de personnaliser le thème selon vos goûts.
Méthode 1 – Télécharger un thème personnalisé
Lorsque nous parlons de personnalisation, nous ne pouvons pas ne pas mentionner le vaste marché VS Code Marketplace. Il existe diverses extensions qui modifient uniquement l'apparence de VS Code sans interférer avec ses fonctionnalités. Voici comment télécharger un thème.
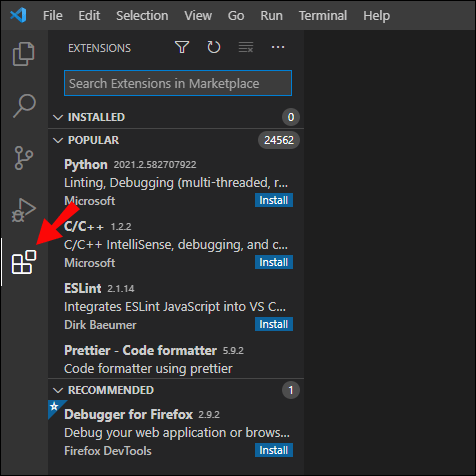
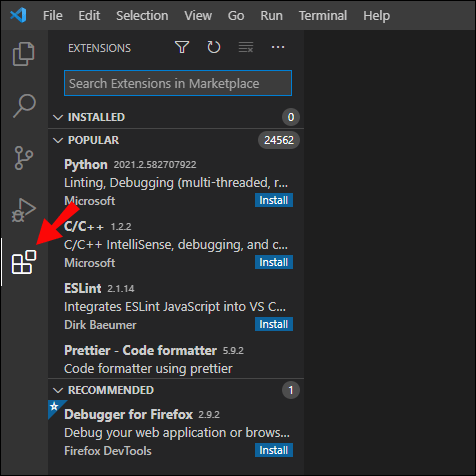
- Ouvrez le marché du code VS. Vous pouvez également utiliser le menu « Extensions » intégré à gauche de l'écran.

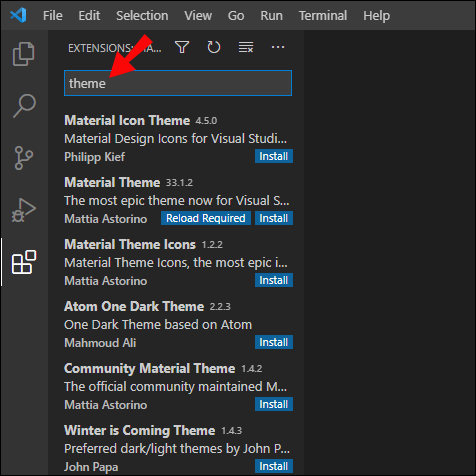
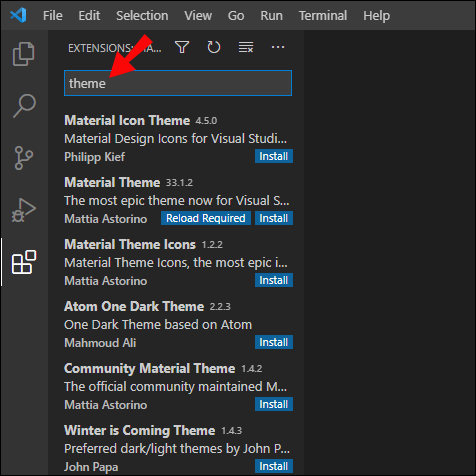
- Tapez "thème" dans la barre de recherche pour parcourir uniquement les éléments qui changent le thème. L'une de nos principales recommandations est le thème Matériel mentionné ci-dessus, mais nous sommes sûrs que vous pouvez en trouver un qui vous convient le mieux.

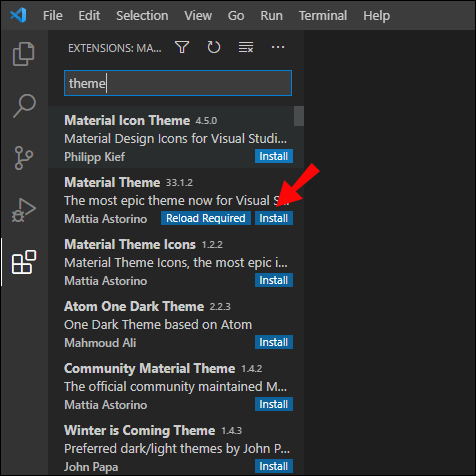
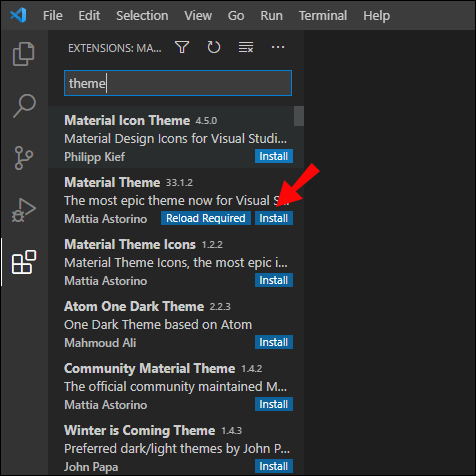
- Téléchargez l'extension (si vous utilisez un navigateur), puis installez le fichier .VSIX en allant dans "Extensions > icône points de suspension > Installer à partir de VSIX". Alternativement, lorsque vous trouvez le thème que vous aimez dans VS Code, cliquez dessus, puis sélectionnez le bouton "Installer" dans le menu des détails (à droite).

- Une fois le thème installé et activé, sélectionnez-le avec la commande « Préférences : Thème de couleur ».

Méthode 2 - Modification du thème
Tous les thèmes et paramètres sont stockés dans VS Code en texte brut. Suivez les étapes pour accéder à ces paramètres et apporter les modifications souhaitées :
- Créez un plan de travail ou un fichier de paramètres utilisateur. Le premier ne changera que l'apparence du projet en cours, mais le second restera dans les nouveaux projets.
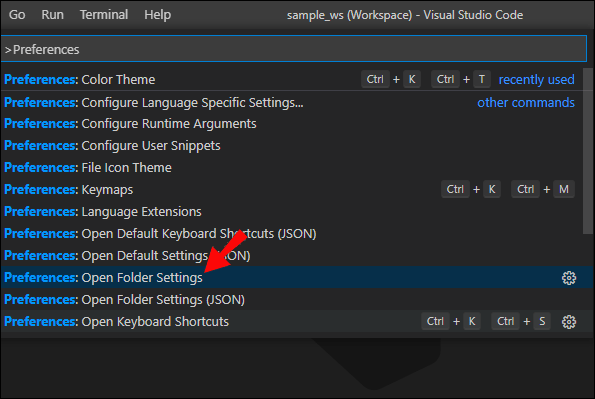
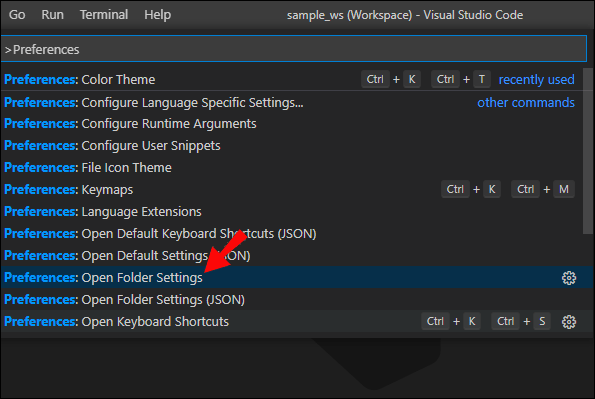
- Tapez la commande « Préférences : Ouvrir les paramètres » dans le menu principal.

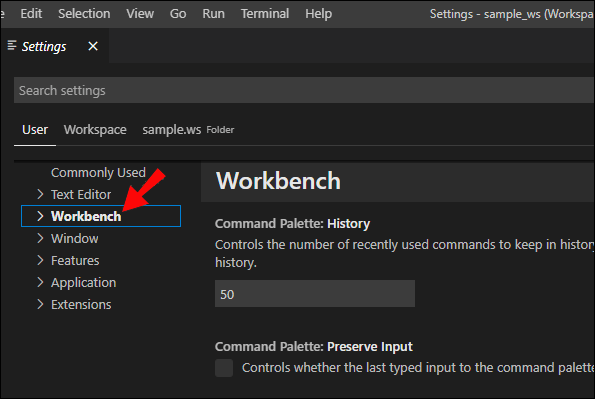
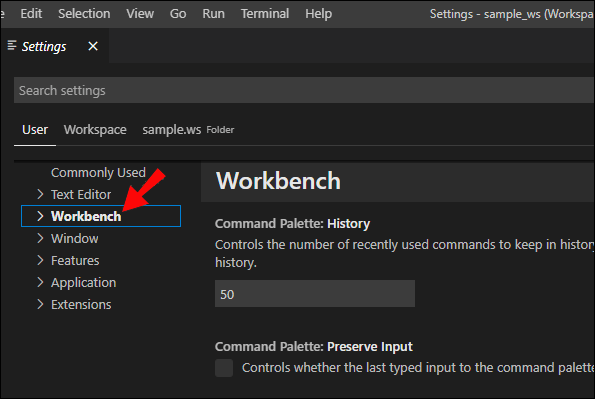
- Sélectionnez l'onglet en haut à gauche pour choisir entre les paramètres utilisateur et atelier.

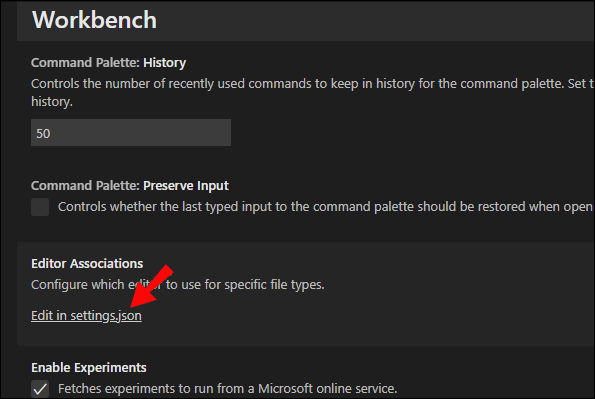
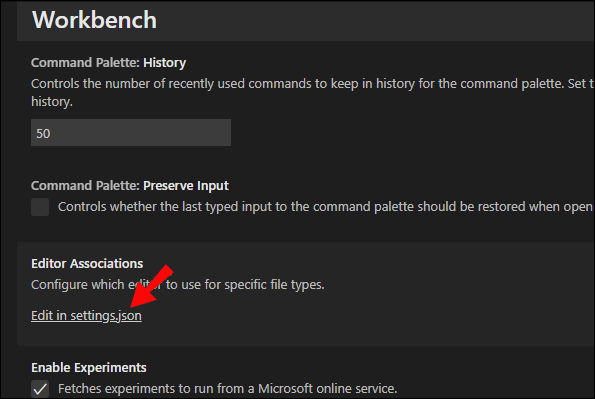
- Appuyez sur « Modifier dans settings.json » pour ouvrir le fichier qui contient les paramètres que vous devez modifier.

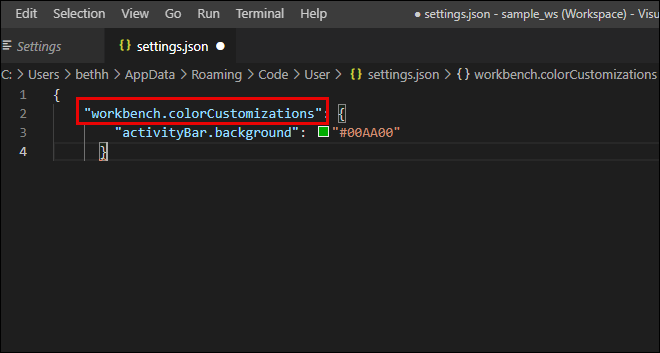
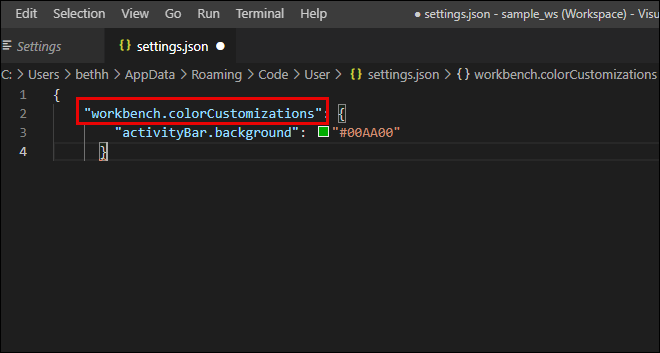
- Recherchez le paramètre nommé « workbench.colorCustomizations ».

- Concentrez-vous sur le changement du thème que vous voulez en mettant
"[Theme_name]": { }
Le Theme_name est le nom du thème que vous souhaitez modifier. Gardez les guillemets.
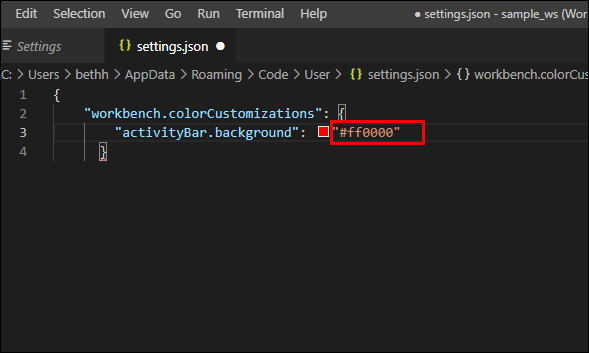
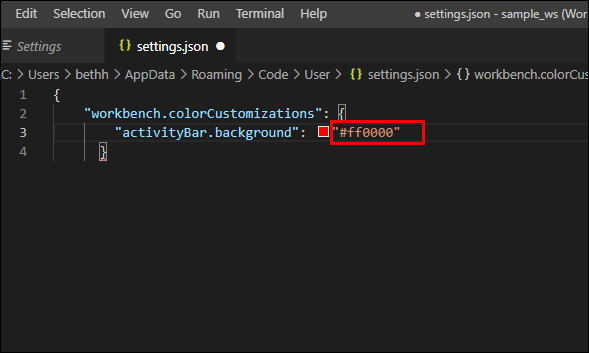
- D'autres modifications du thème sont apportées dans les nouvelles parenthèses. Tapez le nom du paramètre que vous souhaitez modifier (entre guillemets), tapez ':' puis choisissez le réglage approprié dont vous avez besoin.
- Utilisez ce guide pour trouver les paramètres que vous souhaitez modifier.
- Les couleurs sont stockées en code hexadécimal. Utilisez un guide hexadécimal de couleur pour identifier la couleur que vous voulez.

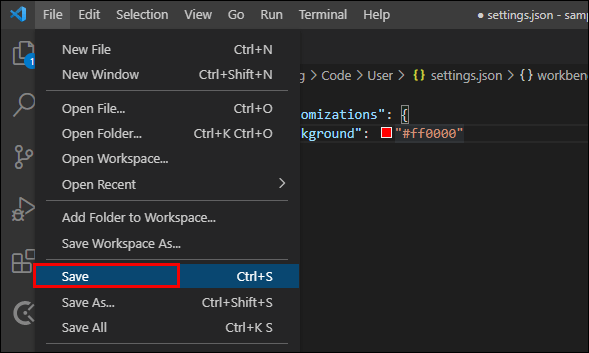
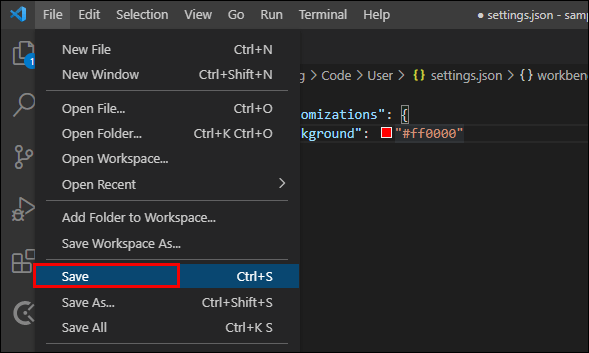
- Lorsque vous avez terminé les modifications, enregistrez le fichier.

Cette méthode peut être utilisée pour modifier la plupart de l'interface utilisateur et l'apparence du code, y compris la couleur du thème de base, les arrière-plans, l'apparence du terminal, les couleurs des boutons et les styles de police.
Si vous vous demandez comment changer la police dans le code VS, utilisez la méthode 2 décrite ci-dessus. Vous aurez probablement besoin d'un guide des polices.
FAQ supplémentaire
Où sont stockés les thèmes de code VS ?
Les thèmes issus des extensions sont stockés dans le dossier extensions de VS Code. Cet emplacement se trouve dans votre répertoire d'installation (par exemple C:) et se trouve généralement ici :
~/.vscode/extensions
Ici, "~" est le répertoire d'installation de VS Code.
Les thèmes de base sont stockés dans : Microsoft VS Code\resources\app\extensions\theme-defaults\themes
Cependant, vous n'avez pas besoin de passer du temps à chercher des fichiers à modifier. La modification des paramètres utilisateur via le fichier "settings.json" fournira des résultats beaucoup plus rapides.
Comment changer la couleur des commentaires dans le code VS ?
Pour modifier les couleurs des commentaires, ouvrez le fichier "settings.json" (utilisez la "Méthode 2" décrite ci-dessus), sélectionnez le thème que vous souhaitez modifier, puis saisissez (avec des guillemets) :
"commentaires" : "#hexcode"
Ici, "hexcode" est le code de la couleur désirée. Utilisez un sélecteur de couleurs pour choisir une couleur appropriée.
Quel est le meilleur thème dans VS Code ?
Le meilleur thème VS Code est celui que vous trouvez le plus agréable et utile pour vos efforts de programmation. Différents utilisateurs peuvent avoir des préférences de couleur et de thème distinctes. Heureusement, vous avez le choix entre de nombreuses options, que ce soit dans les thèmes préconfigurés, les téléchargements d'extensions ou la possibilité de personnaliser un thème exactement à votre guise.
Choisissez votre thème
Avec ces instructions, vous pouvez entièrement personnaliser un thème comme vous le souhaitez. Avec sa richesse d'options, VS Code reste l'un des éditeurs de texte les plus populaires, et sa capacité à acquérir de nouvelles fonctionnalités avec des extensions le rend très similaire à un IDE.
Quels thèmes utilisez-vous dans VS Code ? Avez-vous apporté des modifications à votre thème préféré ? Faites-nous savoir dans la section commentaires ci-dessous.